Magnifying Perfection: The Ultimate Divi Image Magnifier Guide

Want to make your website more engaging? Imagine giving your visitors the ability to zoom into your images with a magnifying glass—sounds cool, right? Well, the Divi Image Magnifier does just that! Whether you’re showcasing your latest product or displaying intricate designs, this module brings your visuals to life. Let’s dive into this super-easy guide and learn how to zoom in on perfection!
How Divi Image Magnifier Makes Your Site More Interactive
Let’s face it—interaction is everything when it comes to keeping visitors glued to your site. The Divi Image Magnifier is your secret weapon to keep users engaged. Here’s how it works its magic:
- Instant Engagement: Visitors can hover over any image to zoom in, letting them explore every detail up close. This adds that “wow” factor to your site!
- Perfect for Product Pages: Selling anything from jewelry to home decor? The Divi Image Magnifier allows customers to get a closer look, which is key for boosting conversions.
- Customizable Fun: Want to play around with lens size, speed, or colors? The Divi Image Magnifier module gives you the power to tailor it to your brand’s look and feel.
Your images will no longer just be photos—they’ll be interactive experiences that engage, inform, and convert.
Ready to Make Your Images Pop? Here’s How to Add the Image Magnifier to Your Site!
Get ready to supercharge your website with the Divi Image Magnifier! This powerful tool will have your visitors zooming in on every detail of your images. Ready to get started? Let’s dive in:
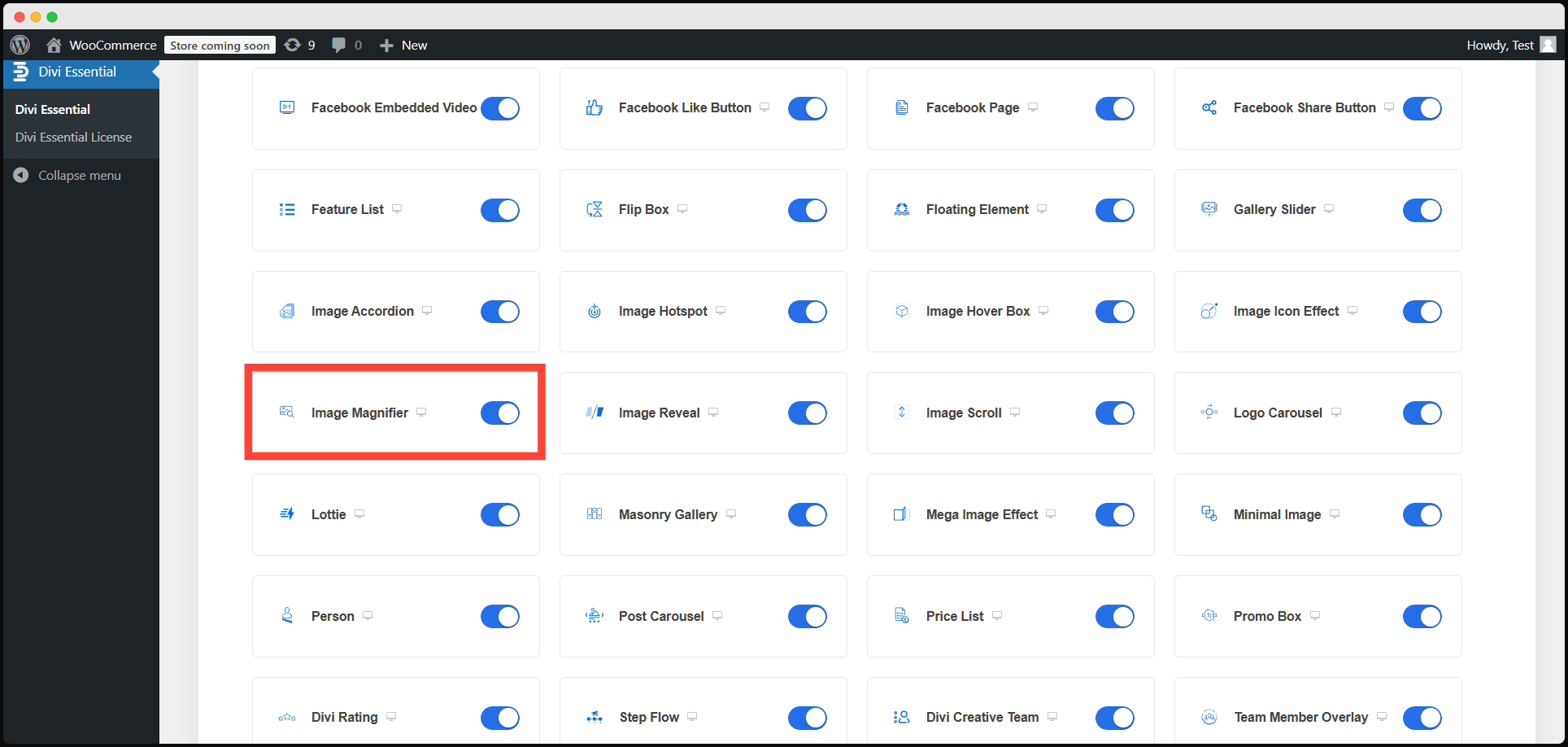
Install the Divi Essential Plugin
First, grab the Divi Essential Plugin and activate the Image Magnifier module. Boom—you’re ready to go!
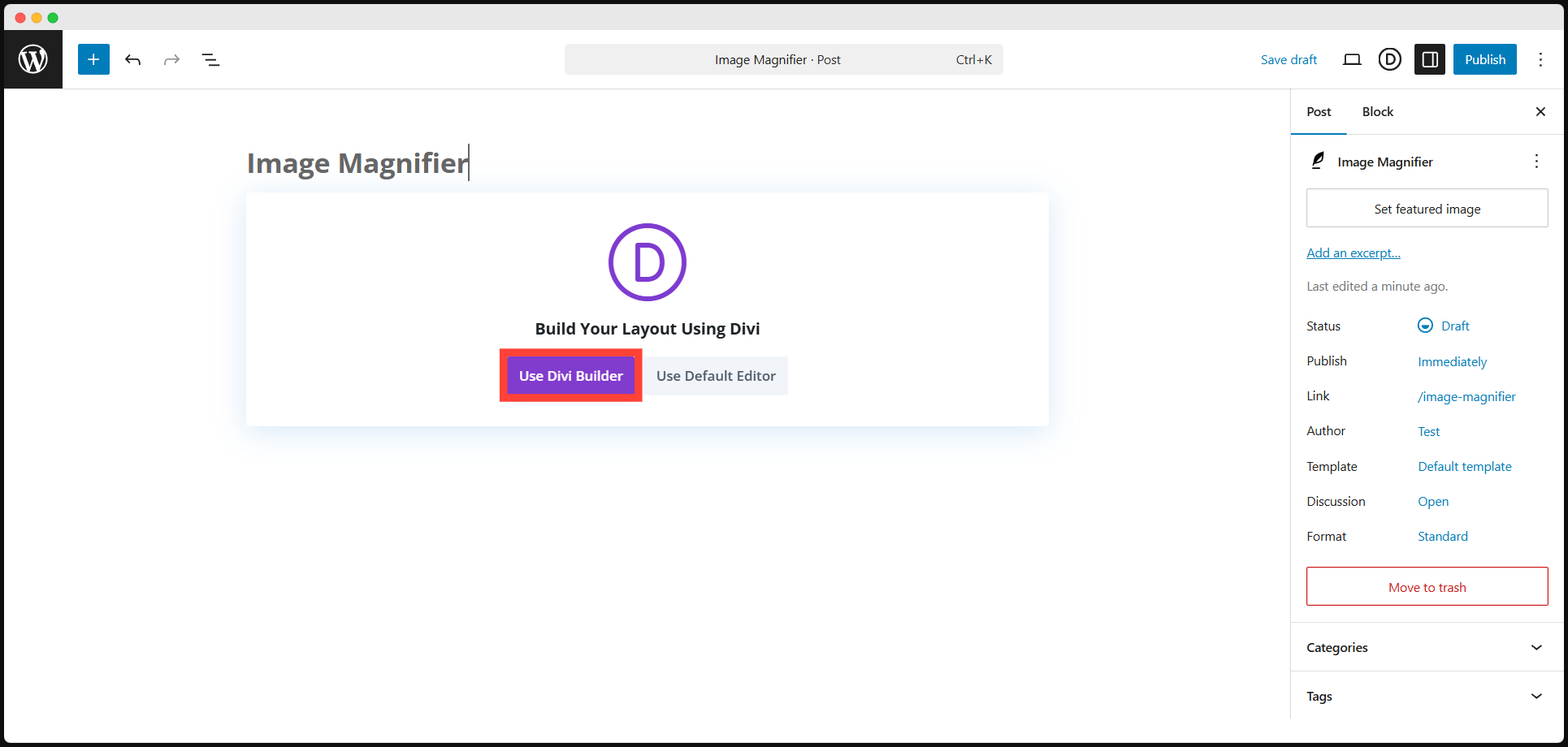
Start Building with Divi Builder
Fire up the Divi Builder, start a fresh page, and let’s get creative! Your design journey begins now.
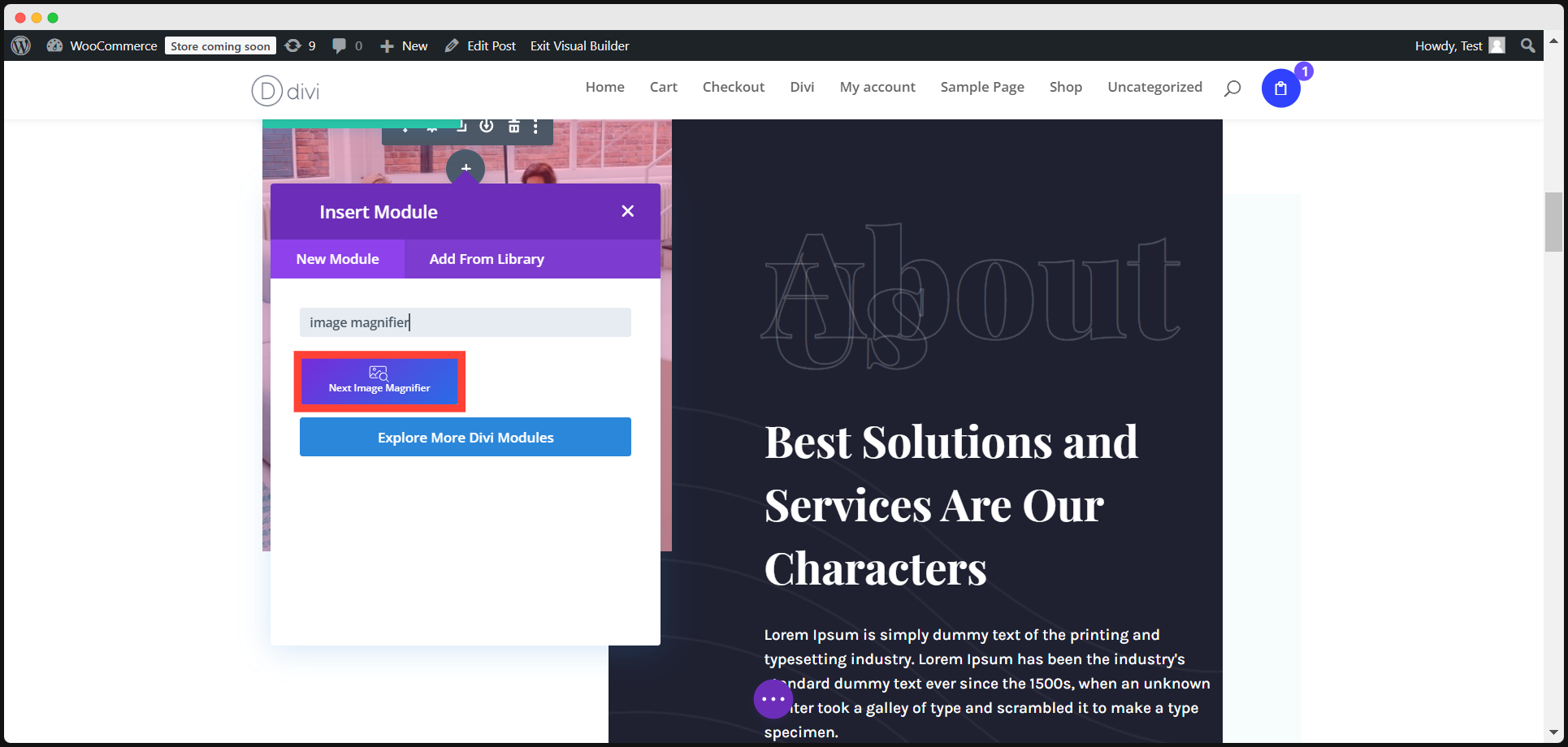
Add a Section with the Image Magnifier
Insert a brand-new section and select the Image Magnifier module. Time to add that zoom effect!
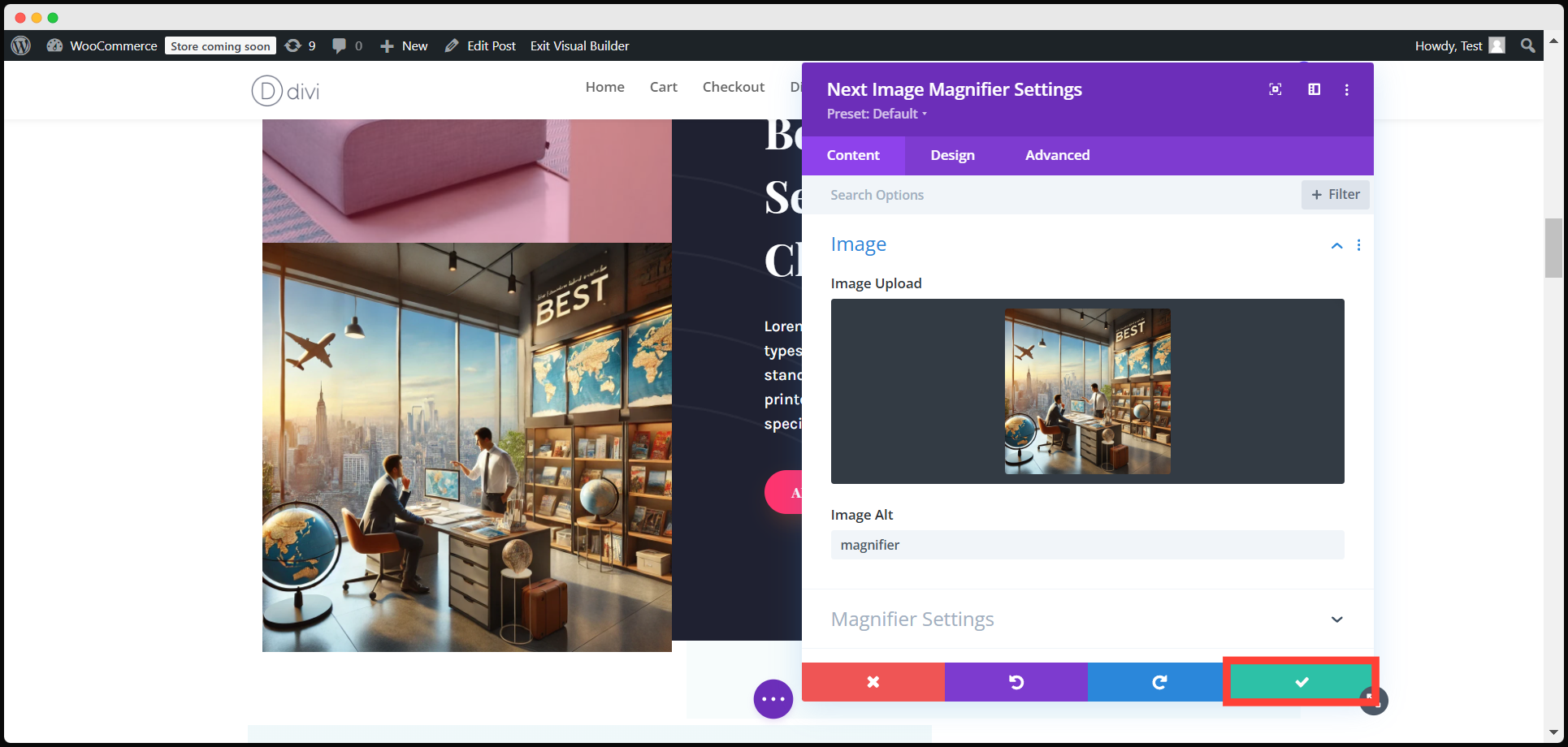
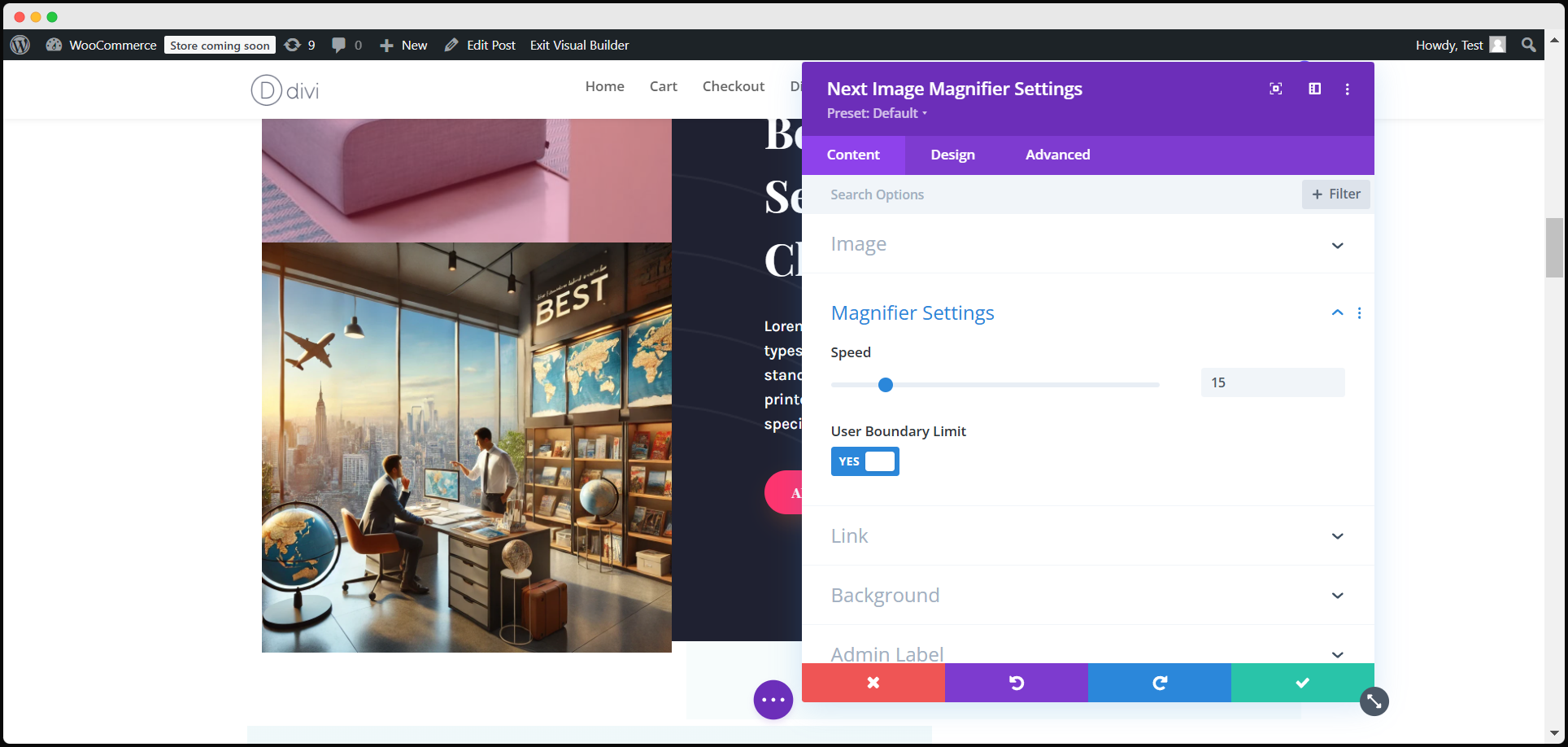
Upload Your Image & Tweak the Magnifier
Drop in your image and make it pop with a custom zoom. Adjust the speed, choose the perfect background color, and match it to your brand’s vibe!
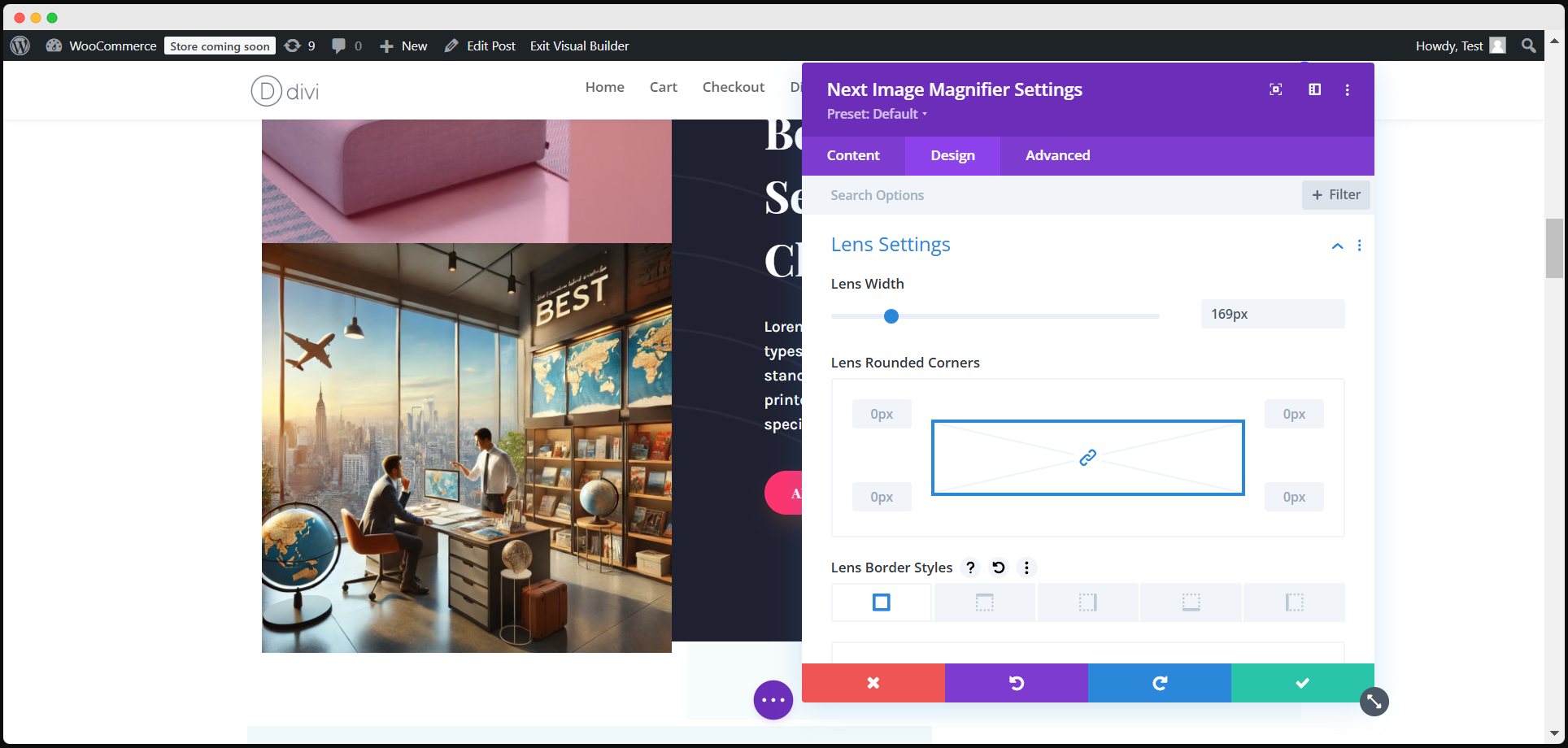
Style It Up!
In the design settings, customize the magnifier’s size and add that extra stylish touch. You’re the designer—make it your own!
Adjust the Speed and Style
Want your magnifier to move fast or slow? You’re in control. Play around with the settings until it feels just right!
Go Advanced with Custom CSS
Save & Exit
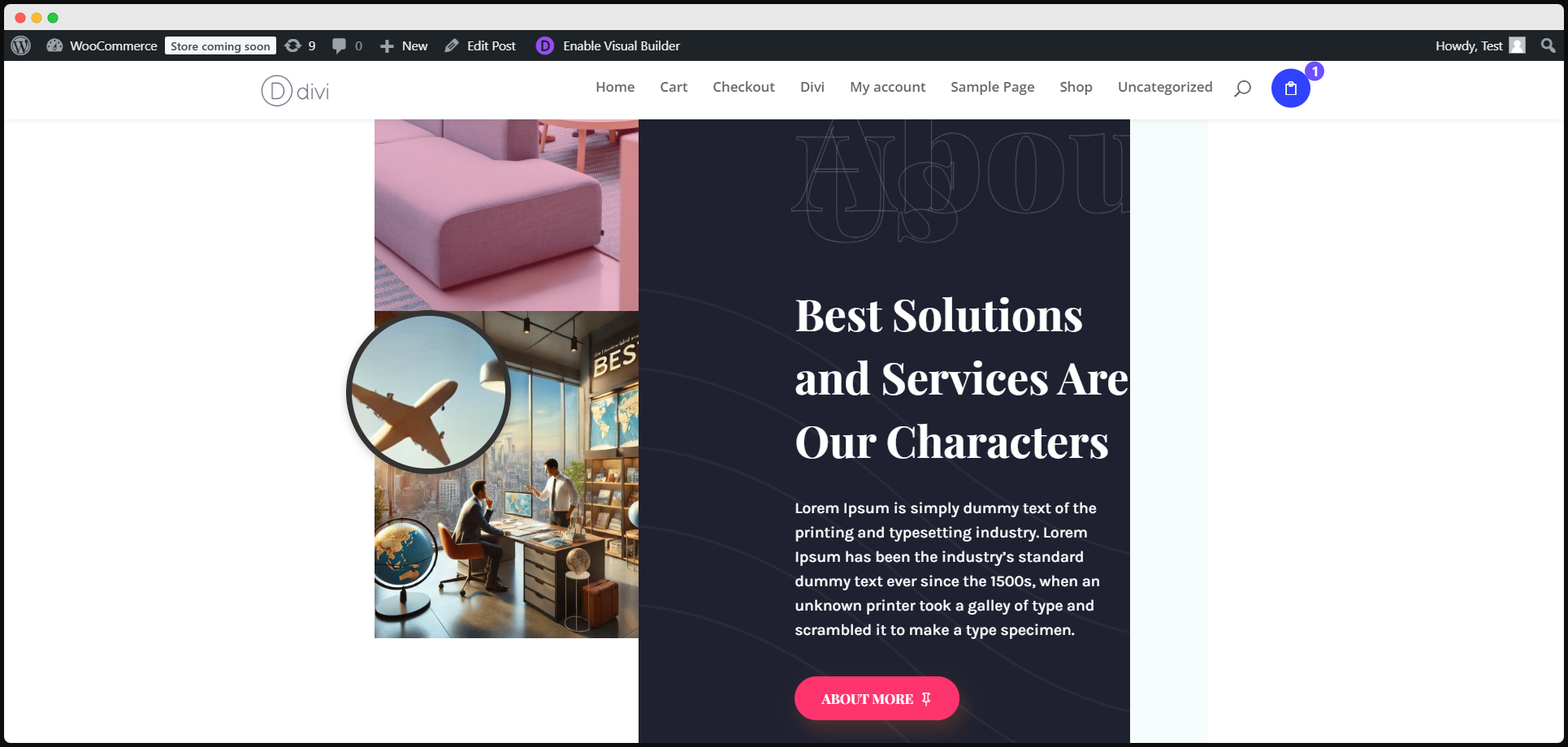
Once you’ve nailed your design, save it and exit the Visual Builder. Watch as your Divi Image Magnifier comes to life, ready to wow your visitors!
And just like that, your site is now interactive, engaging, and zooming into perfection!
Wrap-Up
The Divi Image Magnifier isn’t just about zooming in—it’s about creating an unforgettable experience for your website visitors. Whether you’re showcasing products or art, this module lets users interact with your images in a fresh and exciting way.
By customizing the magnification, you can create a seamless, visually stunning experience that matches your brand’s style and vision. So, what are you waiting for? Zoom into perfection today with Divi Image Magnifier!
FAQs About Creating Divi Image Magnifier
How do I add the Divi Image Magnifier to my website?
Simply install the Divi Essential Plugin, enable the Image Magnifier module, and start adding images with the zoom effect to your page.
Can I customize the size of the magnifier lens?
Yes, you can adjust the lens size and make it larger or smaller based on your preferences.
Does the Divi Image Magnifier work for all types of images?
Absolutely! It works with any image, making it perfect for product photos, portfolio images, or any visual content.
Can I control the speed of the magnifier?
Yes, you can configure the speed at which the magnifier moves in the settings to suit your website’s style.
Is the Divi Image Magnifier compatible with all Divi themes?
Yes, it works perfectly with any Divi theme as long as the Divi Essential Plugin is installed.