Complete Guide to Using Divi Image Effects: Enhance Your Site with Stunning Image Hover Effects

Images are the heartbeat of any visually appealing website. But why settle for static images when you can add a touch of creativity? Divi image effects Lite, allow you to elevate your images with 43+ stunning hover effects.
Whether you’re a design enthusiast or a professional, this module makes adding interactive image hover effects effortless. Let’s dive into how Divi image effects can transform your website into a dynamic masterpiece.
Perks of Using Image Effects Lite – Why It’s a Game Changer!
Image Effect Lite isn’t just another divi image hover plugin—it’s an essential tool to elevate your website’s aesthetics. Here’s why:
✅ Easy to Use – No coding required! Apply effects in a few clicks.
✅ Multiple Hover Effects – Choose from a variety of image hover effects.
✅ Lightweight & Fast – Optimized for performance without slowing down your site.
✅ Responsive Design – Works seamlessly on all devices.
✅ Free & Effective – Get stunning results without spending a dime!
How Image Effect Lite Makes Your Website More Engaging
Let’s face it—static images don’t always grab attention. The Image Effect Lite plugin is your secret weapon for making visuals more interactive. Here’s how it enhances your site:
- Instant Interaction: Hover effects, zoom-ins, and stylish transitions instantly capture user attention and add a modern touch to your website.
- Perfect for Showcasing Work: Whether you’re a photographer, designer, or online seller, these free photo effects help highlight details in a captivating way.
- Customizable Fun: Want to tweak hover effects? Image Effect Lite gives you full control to match your brand’s aesthetic.
Your images will no longer just sit there—they’ll become interactive elements that engage and impress visitors.
Ready to Elevate Your Visuals? Here’s How to Add Image Effect Lite to Your Site!
Transform your images with just a few clicks! This powerful plugin will bring your visuals to life. Let’s get started:
How to Upload and Install the Image Effect Lite Plugin
- Download the Plugin
- Download the Image Effect Lite plugin (.zip) file from the DiviNext website.
- Go to Your WordPress Dashboard
- Log in to your WordPress account.
- Upload the Plugin
- On the left side of the dashboard, hover over ‘Plugins’ in the sidebar.
- Click on ‘Add New’.
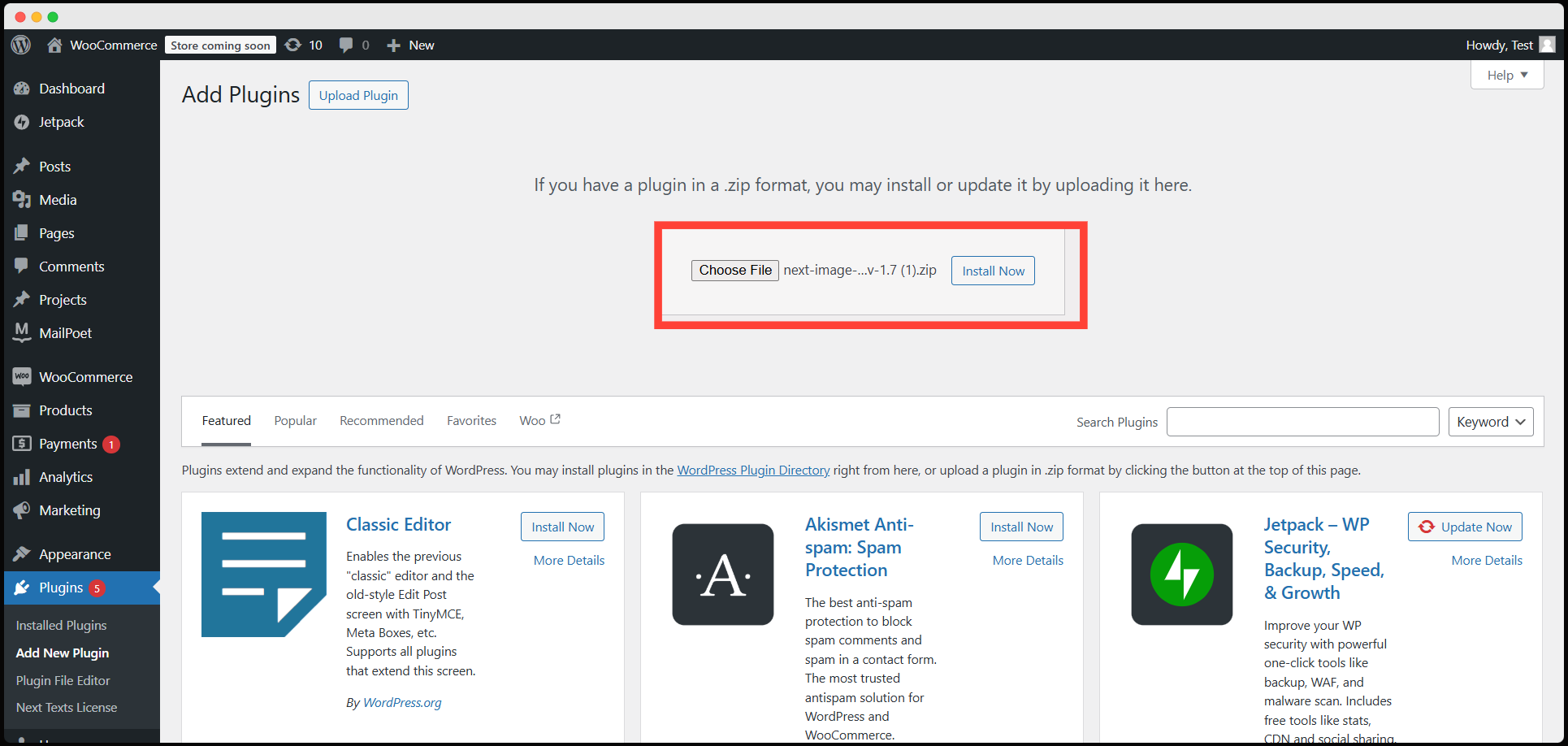
- On the next page, click the ‘Upload Plugin’ button located at the top.
- Select the downloaded (.zip) file of the plugin from your computer
- Install the Plugin
- Once selected, click ‘Install Now’ to install the plugin.
- Activate the Plugin
- After installation, you will see an option to ‘Activate’ the plugin.
- Click on ‘Activate’ to start using Image Effect Lite.
- Enjoy Your DiviNext Plugin
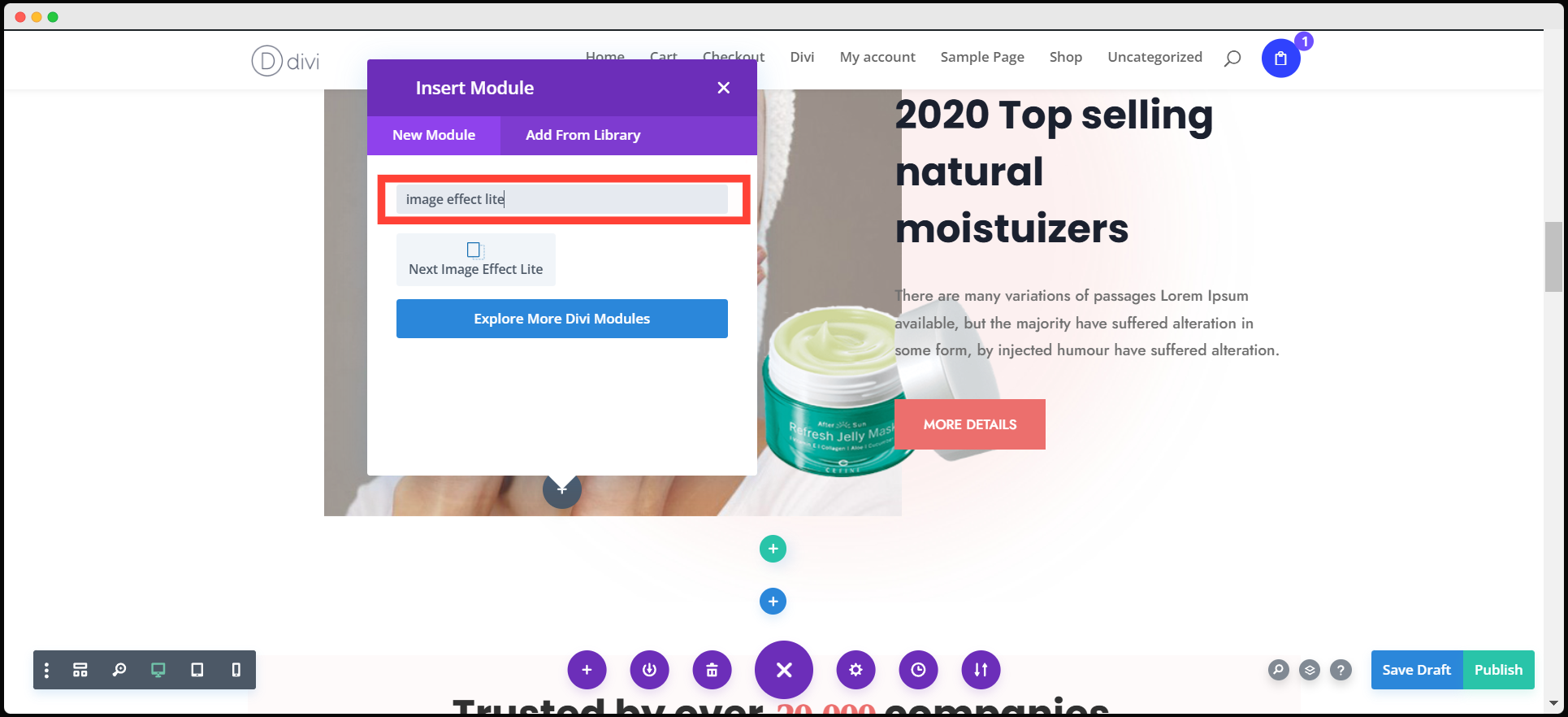
After activation, the plugin will appear alongside other Divi modules in the “Insert Module” window, ready to use.
How to Use Image Effect Lite
Once the plugin is activated, you’re ready to start using it in your Divi projects. Follow these steps to create stunning image hover effects.
Add an Image with Effects
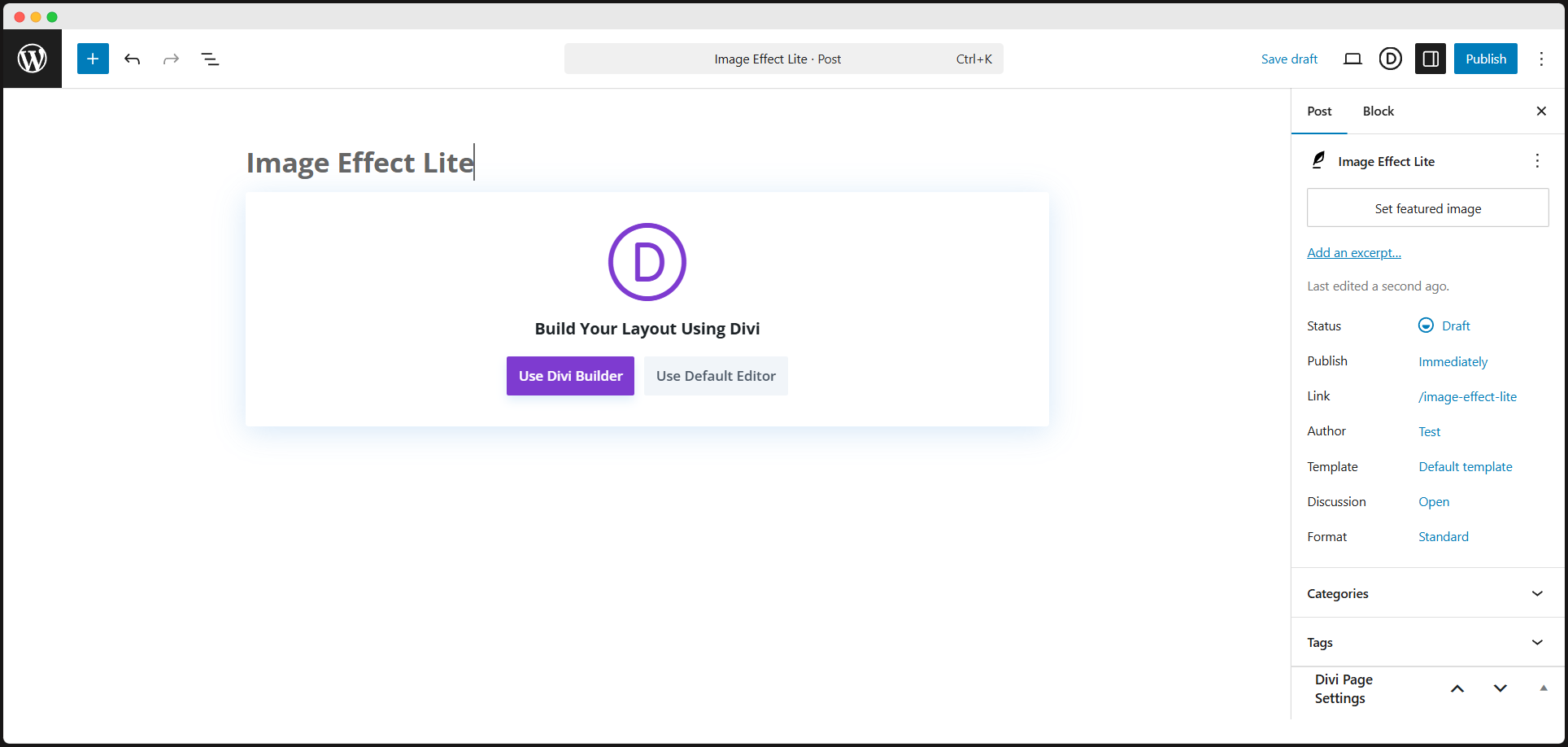
- Start your post in Divi builder to use the image effect lite.
- Insert the image effect lite module into your layout.
Add a Heading & Hover Image
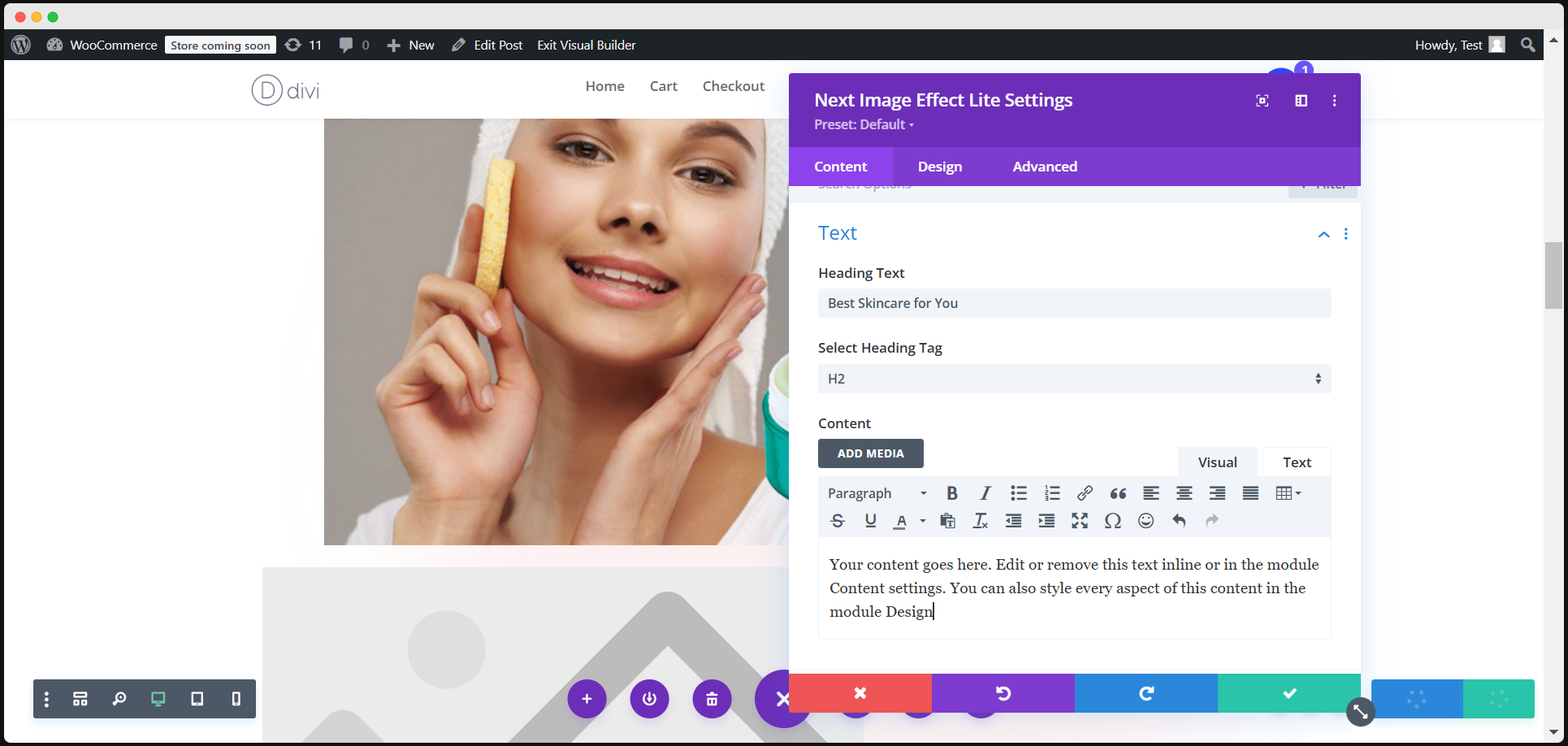
- In the Content field, you can add a relevant ‘Heading’ for your image to give it context. You can add descriptions & hover images too.
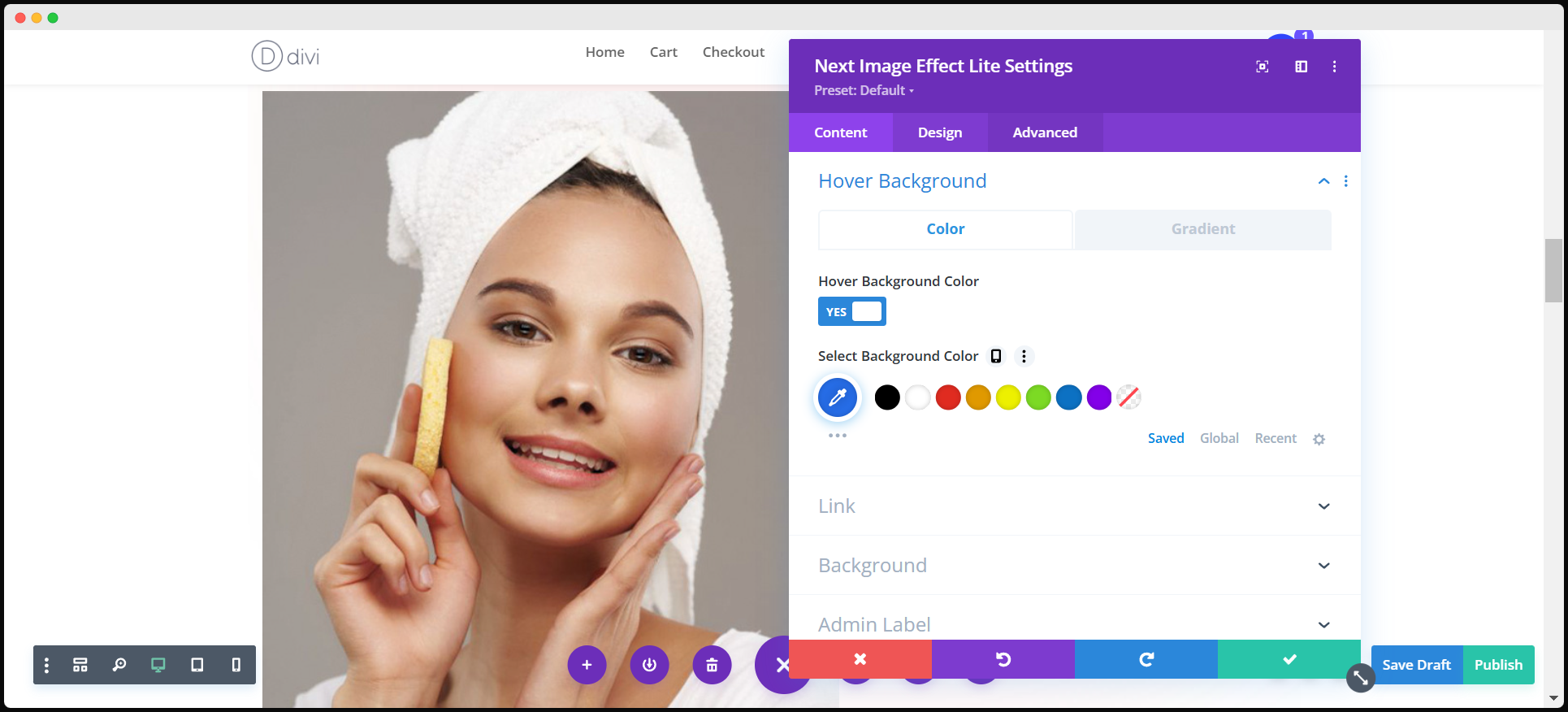
- Select the image and go to the settings for hover background.
- Choose a suitable hover background color for your image, and adjust the opacity to your preference.
- You can also choose a gradient for a more dynamic hover effect.
Select Your Design
- Under the Design settings, edit the font style and size for any text you have placed on top of the image.
- Customize it to match your website’s design aesthetic.
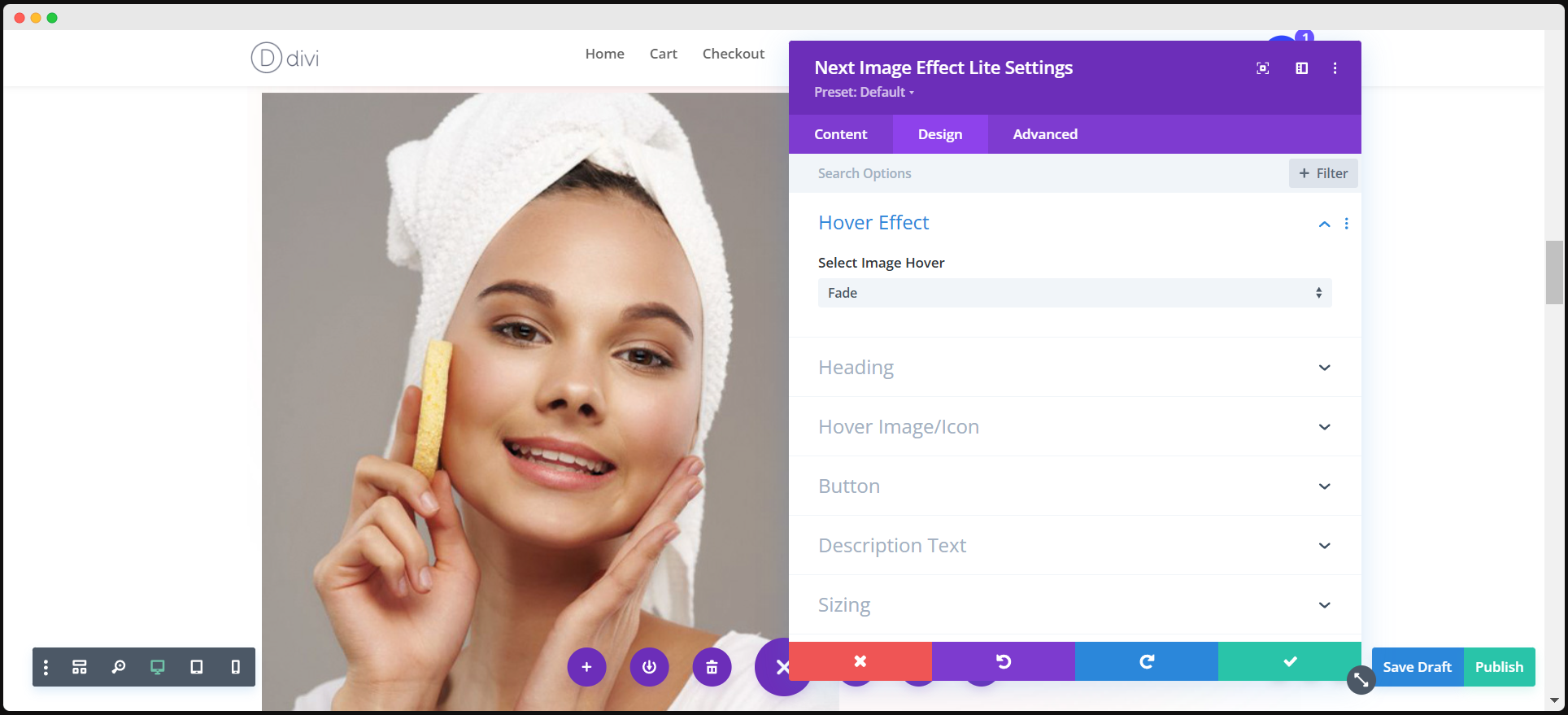
- Select the hover effect you want from the available options.
- Play around with different settings to see how the image reacts on hover.
- Explore the vast design options, such as:
- Transform: Adjust the size and position of your image.
- Borders: Add stylish borders to your image.
- Box Shadows: Apply shadows for added depth and visual interest.
- Filters: Adjust filters like grayscale, brightness, and contrast for a unique look
Fine-Tune Your Image
Adjust all these elements to achieve the perfect aesthetic that aligns with your website’s branding and design.
Save & Publish
Once you’re happy with the design, click ‘Save’ and ‘Publish’ to see your image with hover effects live on your website.
Want More? Upgrade to Image Effect Pro for Endless Possibilities!
Looking for even more advanced image effects? Upgrade to Image Effect Pro, the premium version of Image Effect Lite, which unlocks:
🔥 7 creative modules with 350+ hover effects and 370+ layouts. 🔥 Mega Image Effects – Over 220 hover effects for professional image transitions. 🔥 Circular, Minimal, & Scroll Effects – Perfect for a sleek and interactive website. 🔥 Affordable Pricing – Plans start at just $14 for a single license, or go for lifetime access at $99.
If you’re ready to take your website’s visuals to the next level, Image Effect Pro is the ultimate upgrade!
Wrap-Up
Image Effect Lite isn’t just about effects—it’s about creating visually compelling content that keeps visitors engaged. Whether you’re enhancing product images, portfolios, or blog visuals, this plugin makes it effortless to add professional-looking effects.
With customization options and seamless integration, you can ensure your images align with your brand’s style. So, what are you waiting for? Make your visuals pop today with Divi Image Effects!
FAQs About Next Image Effect Lite
How do I add Divi Image Effects Lite to my website?
Install the plugin from your WordPress dashboard, activate it, and start applying image hover effects to your images.
Can I customize the hover effects?
Yes! You can modify hover type, background colors, and transition styles to match your brand.
Does Image Effect Lite work with all image types?
Absolutely! It works on product images, Divi image gallery photos, blog visuals, and more.
Can I use custom CSS with this plugin?
Yes, you can add custom CSS for advanced styling and image hover effects CSS.
Can I use Divi image effects on multiple images within the same page?
Yes, you can apply Divi image hover effects to multiple images on the same page.