Get Creative with Divi 5: Game-Changing Divi 5 Tips Every Designer Should Know

Divi 5 is on its way to take your design game to a whole new level! Whether you’re a seasoned pro or just getting started, this latest update brings powerful tools that make creating stunning websites easier than ever.
If you’re ready to design faster, smarter, and more creatively, these 10 pro Divi 5 tips are just what you need to make the most of Divi 5. Let’s dive in and explore how you can unlock its full potential!
Design Like a Pro: 10 Must-Know Divi 5 Hacks You Need to Try
From Layers View to Canvas Scaling, this is your chance to discover the ultimate tips and tricks to make the most of Divi 5’s cutting-edge features.
Are you all set to explore the powerful insights to streamline your workflow, boost performance, and create stunning, responsive designs effortlessly? Here you go!
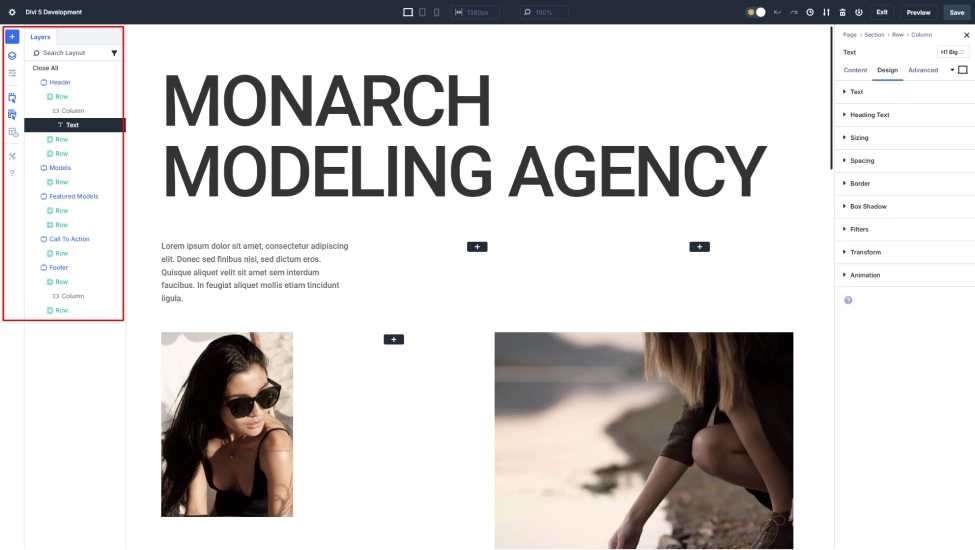
1. Layers View: Your Secret Weapon for Complex Layouts
Imagine this: you’re designing a content-rich page, and suddenly, you can’t select the exact element you need because it’s hidden under another module. Frustrating, right? That’s where Layers View comes to the rescue.
With its revamped UI in Divi 5, the Layers Panel is now dockable and more accessible than ever. Open it on the left sidebar, and voila! Every single element in your layout is now at your fingertips. You can search, filter, and select layers—even hidden ones—without breaking a sweat.
💡 Pro Tip: Keep the Layers Panel docked to your screen for quick access. It’s a lifesaver when you need to update multiple elements, like CTA buttons, across large, intricate designs.
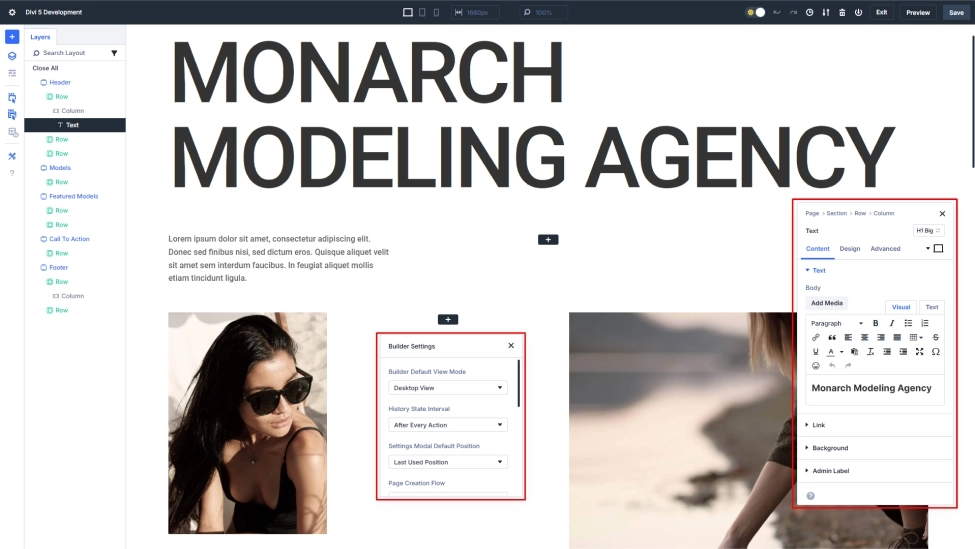
2. Dockable Panels & One-Click Editing: Speed Up Everything
Divi 5 is all about reducing clicks and speeding up your workflow. Enter dockable panels and one-click editing. You can now dock multiple settings panels to the side of your screen, keeping everything you need within arm’s reach.
For example, when updating button styles, dock the Layers Panel and the button settings side by side. This allows you to make seamless, quick edits without hopping back and forth between different panels.
💡 Pro Tip: Dock the panels for sections or modules you’re actively working on to eliminate unnecessary clicks and keep your focus razor-sharp.
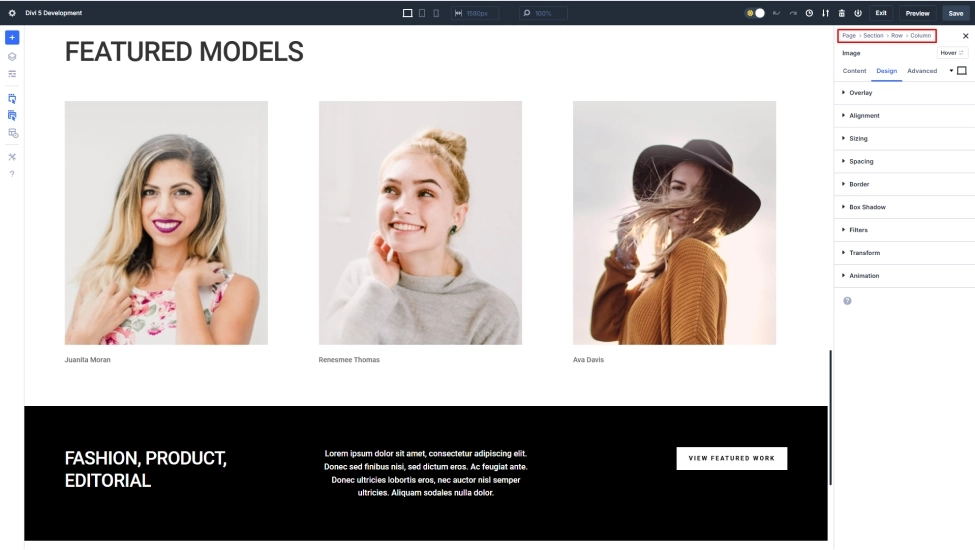
3. Breadcrumb Navigation: No More Getting Lost
Breadcrumbs aren’t just for navigation menus—they’re now a handy tool in Divi 5’s settings panel! When you’re tweaking a child element, like an accordion item or a contact form field, breadcrumbs show you the parent structure.
Need to make adjustments to a parent module? Just click the breadcrumb trail, and you’re there. No more fumbling through the builder to find the right container!
💡 Pro Tip: Breadcrumbs shine when you’re working with multi-layered designs, like contact forms or nested CTAs. Jump between elements effortlessly and keep the creativity flowing.
4. Canvas Scaling: Design for Every Device in Real Time
Responsive design just got a whole lot easier. With Canvas Scaling, you can visually resize the builder’s canvas to simulate mobile, tablet, or desktop views—all without leaving the builder. Adjust padding, fonts, and layout while seeing exactly how your design will look on smaller screens.
💡 Pro Tip: Use Canvas Scaling to perfect your mobile designs. Make real-time adjustments to padding and fonts, ensuring your layout looks flawless across all devices.
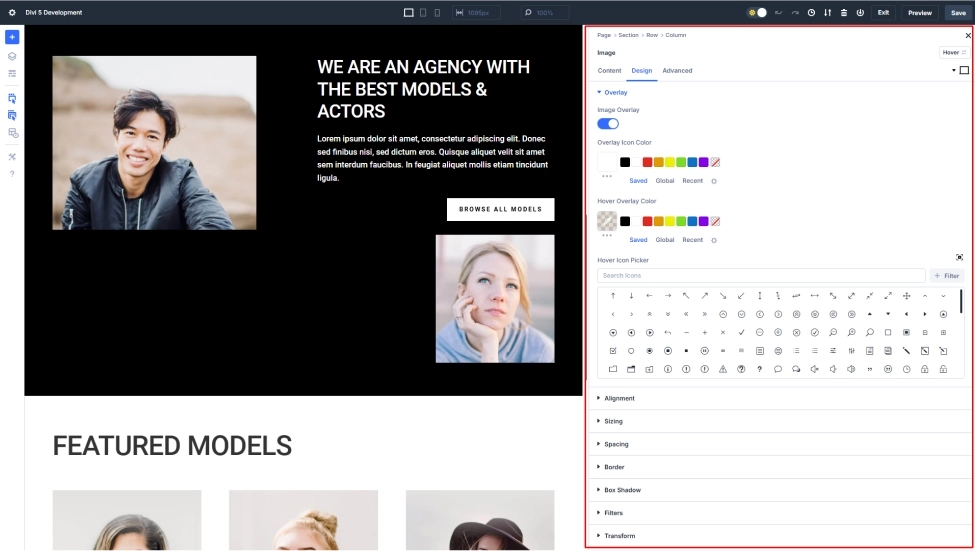
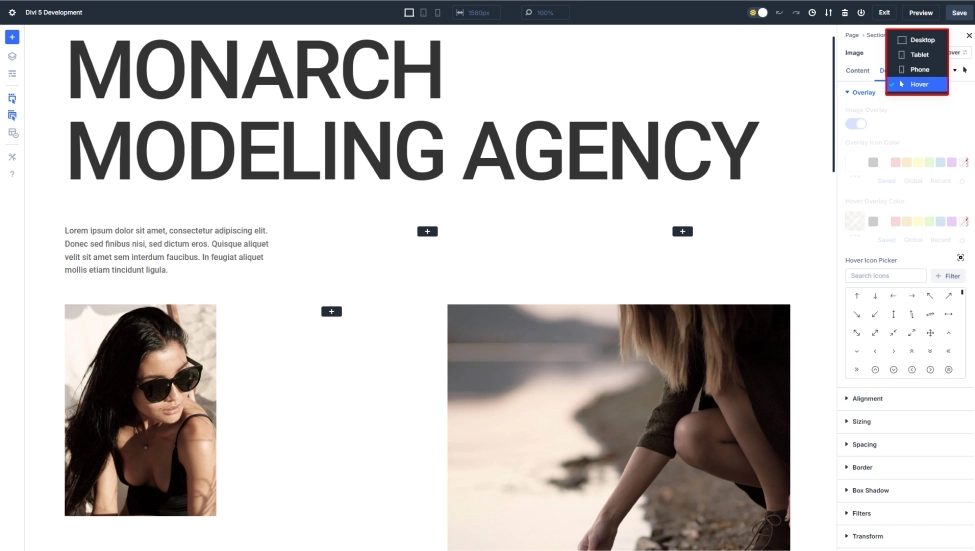
5. Streamlined Hover, Sticky, and Responsive Effects
Divi 5 has reimagined how you apply interaction layers, making hover effects, sticky elements, and responsive settings more intuitive. You can now toggle between states—default, hover, and sticky—directly within the same settings panel. No more jumping between menus or manually coding effects!
💡 Pro Tip: When designing a hover effect, preview it in real time using the settings panel. It’s quick, easy, and ensures your design behaves beautifully across devices.
6. Performance-Boosting Tips for Lightning-Fast Websites
A stunning website is great, but a fast one is even better! Divi 5 introduces smarter ways to optimize performance without compromising on design. Here’s how:
a) Limit Module Types
Did you know that each module type adds unique styles and scripts to your page? Keep your designs clean by reusing core module types or leveraging the Divi Library to save pre-designed elements.
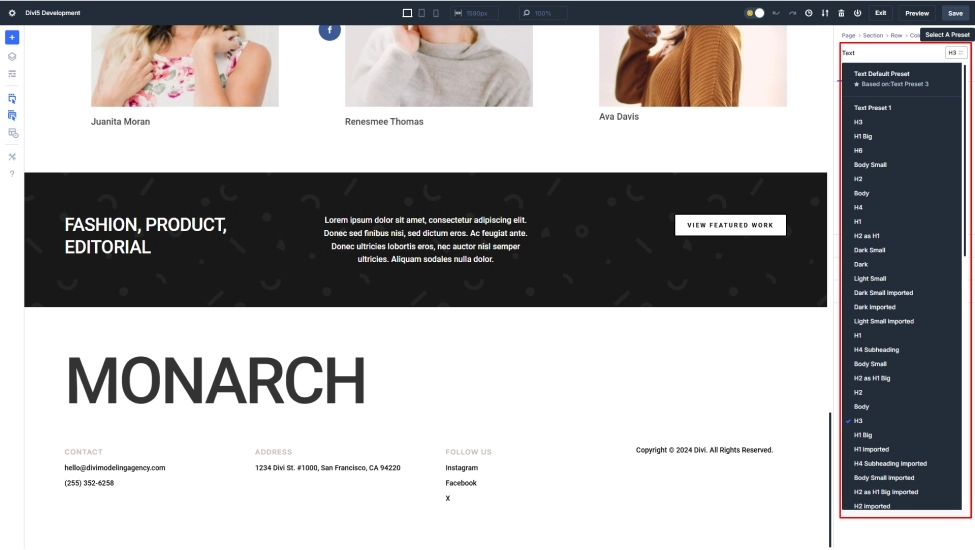
b) Leverage Global Presets
Global presets are your best friend. Instead of styling each button, header, or section individually, create presets to apply consistent styles site-wide. Not only does this save time, but it also minimizes CSS, speeding up your site.
💡 Pro Tip: Use a single preset for buttons across your site. This reduces custom styles and keeps your design cohesive.
c) Use Clickable Thumbnails for Videos
Instead of embedding videos directly (which can slow down load times), use a thumbnail that opens the video in a lightbox or new tab. Divi 5’s Video Module makes this super easy with customizable overlays.
7. Migrate Fully to Divi 5 for Peak Performance
If you’re still holding onto Divi 4 content, it’s time to upgrade! Divi 5’s migration tool helps you identify unsupported elements and replace them with Divi 5-compatible ones. This ensures your site benefits from Divi 5’s incredible performance enhancements.
💡 Pro Tip: Fully migrating your pages to Divi 5 eliminates the need for Divi 4’s legacy framework, reducing load times significantly.
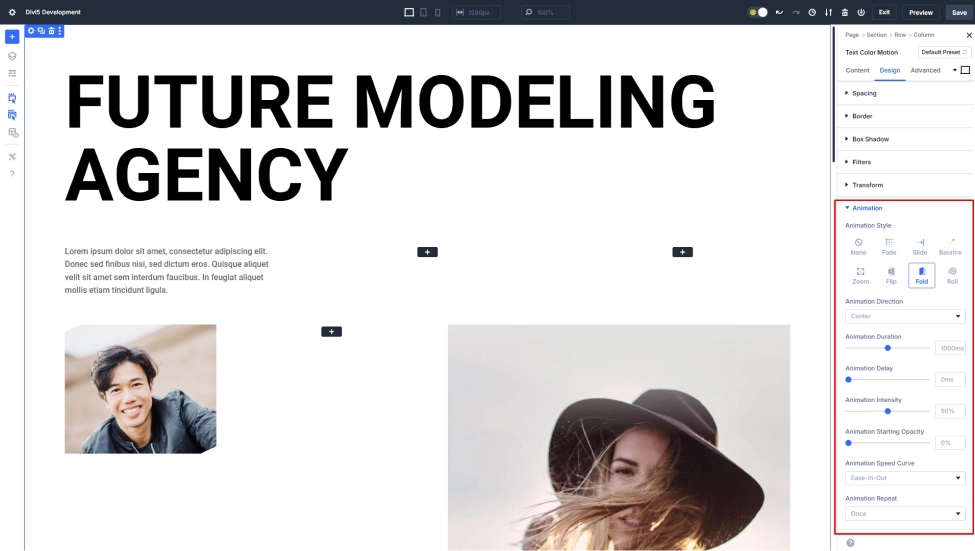
8. Minimal Animations for Maximum Impact
While animations can add flair to your design, they can also slow down your page—especially above the fold. Stick to lightweight, static elements in your hero section to boost perceived performance.
💡 Pro Tip: If you do use animations, make them subtle and consistent across modules to avoid loading unnecessary styles.
To Wrap It Up,
With these tips, you’re well on your way to becoming a Divi 5 pro. Whether it’s building faster websites, streamlining your workflow, or creating jaw-dropping designs, Divi 5 empowers you to do it all.
The best part? Divi 5 isn’t just about building websites; it’s about crafting experiences. It’s like having a creative partner that makes the whole process smoother and more enjoyable. So, dive in, play around, and let your creativity run wild. Try out these Divi 5 tips and watch your designs come to life—happy designing!