Create a High-Converting Pricing Table with Divi Content Toggle

Imagine a world where your website visitors don’t have to scroll endlessly to compare pricing options. Instead, with just one click, they can toggle between different pricing plans, services, or product categories seamlessly. Sounds like a game-changer, right?
Well, that’s exactly what the Divi Content Toggle does! And when combined with the pricing table, you can create a dynamic, high-converting pricing table that makes decision-making effortless for your customers.
In this guide, we’ll walk you through how to use Divi Content Toggle Module to enhance your pricing table, keeping it sleek, interactive, and conversion-optimized.
What is Divi Content Toggle?
The Divi Content Toggle module is an essential tool for creating engaging and interactive content sections on your website. It allows visitors to switch between different sets of information, making it perfect for pricing tables, feature comparisons, service packages, and more.
With this module, you can:
- Showcase multiple pricing options (e.g., Monthly vs. Yearly plans) effortlessly.
- Improve user experience by reducing clutter and keeping your site visually appealing.
- Customize the toggle design to match your brand aesthetics.
Now, let’s dive into how this can revolutionize your pricing tables!
How Content Toggle Can Enhance Divi Pricing Table Experience
A static pricing table may work, but an interactive, clickable pricing table? That’s next-level marketing! Here’s how the Divi Content Toggle module can supercharge your pricing table:
✅ Simplifies Price Comparison: Users can quickly switch between different pricing tiers (Basic, Standard, Premium) or payment options (Monthly vs. Annual) without reloading the page.
✅ Saves Space, Reduces Clutter: Instead of displaying multiple price lists separately, you can combine them under one sleek toggle switch.
✅ Enhances User Engagement: An interactive experience keeps visitors engaged longer, improving their chances of converting.
✅ Provides Clearer Value Propositions: You can highlight feature differences dynamically, guiding users toward the best plan for them
Steps to Add Content Toggle to Your Site’s Pricing Table
Ready to make your pricing table pop? Follow these simple steps to integrate Divi Content Toggle into your pricing page:
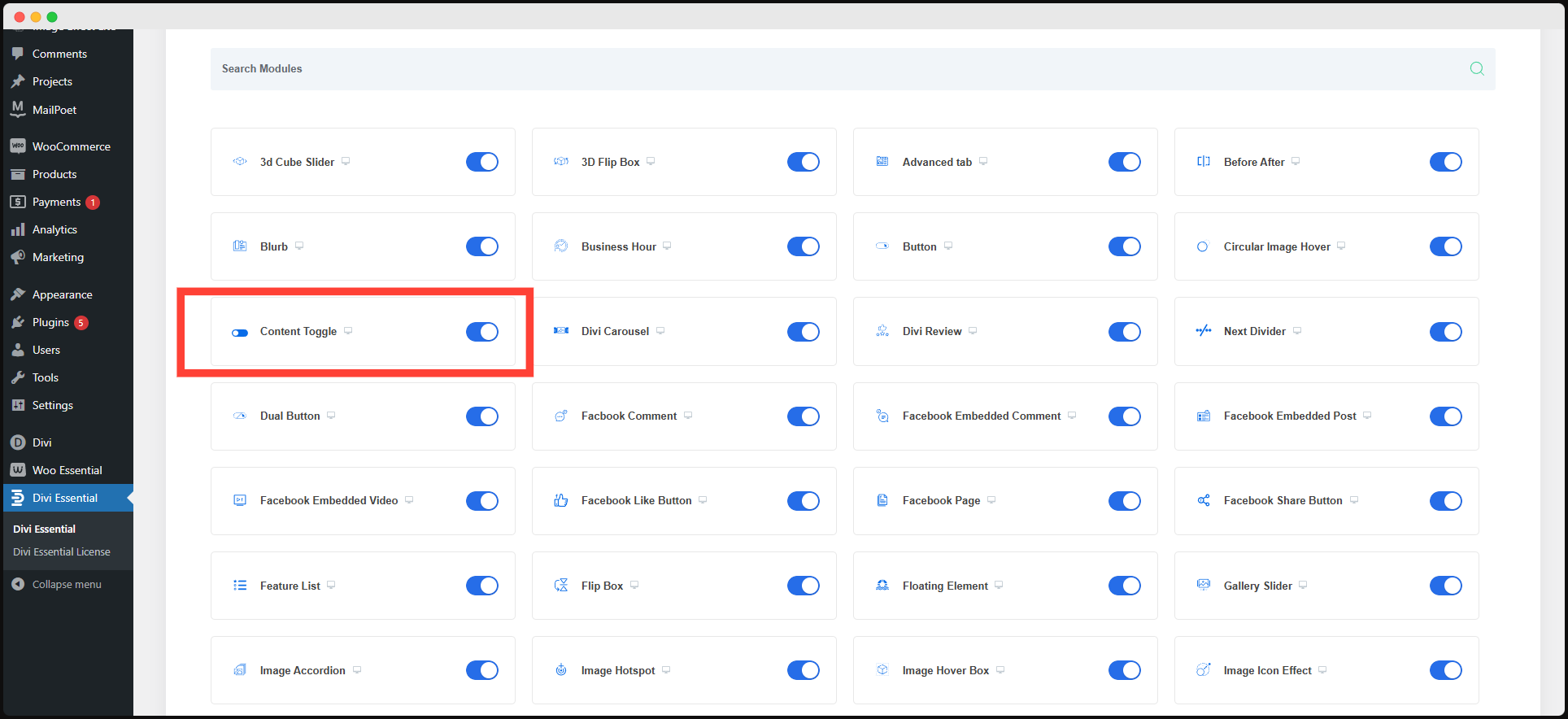
Install the Divi Essential Plugin
First things first, install and activate the Divi Essential plugin. Head over to the module section and enable the Content Toggle module to start using it in your page designs.
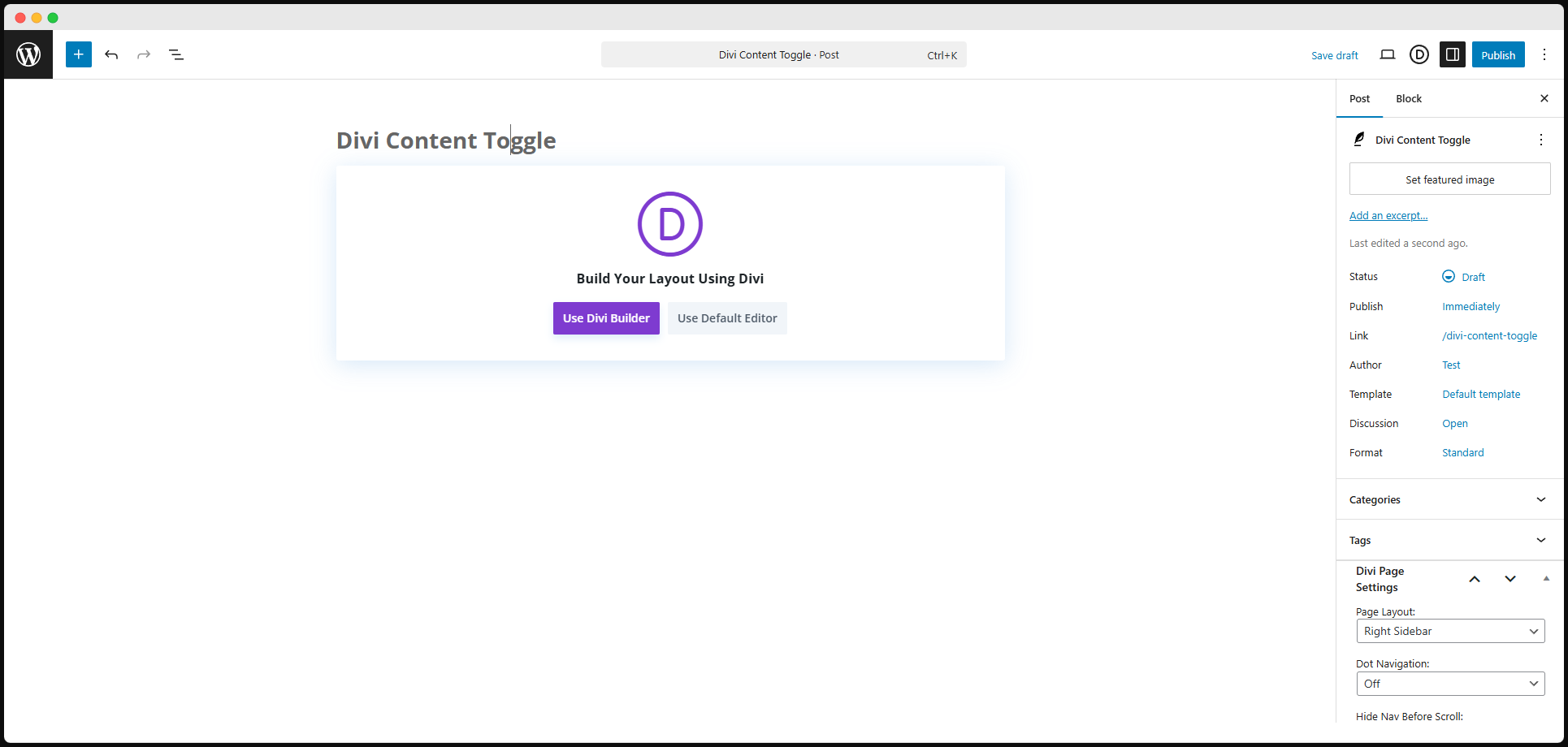
Start with Divi Builder
Once the modules are activated, you’re ready to start using it in your Divi projects. Start your post in Divi builder to use the modules.
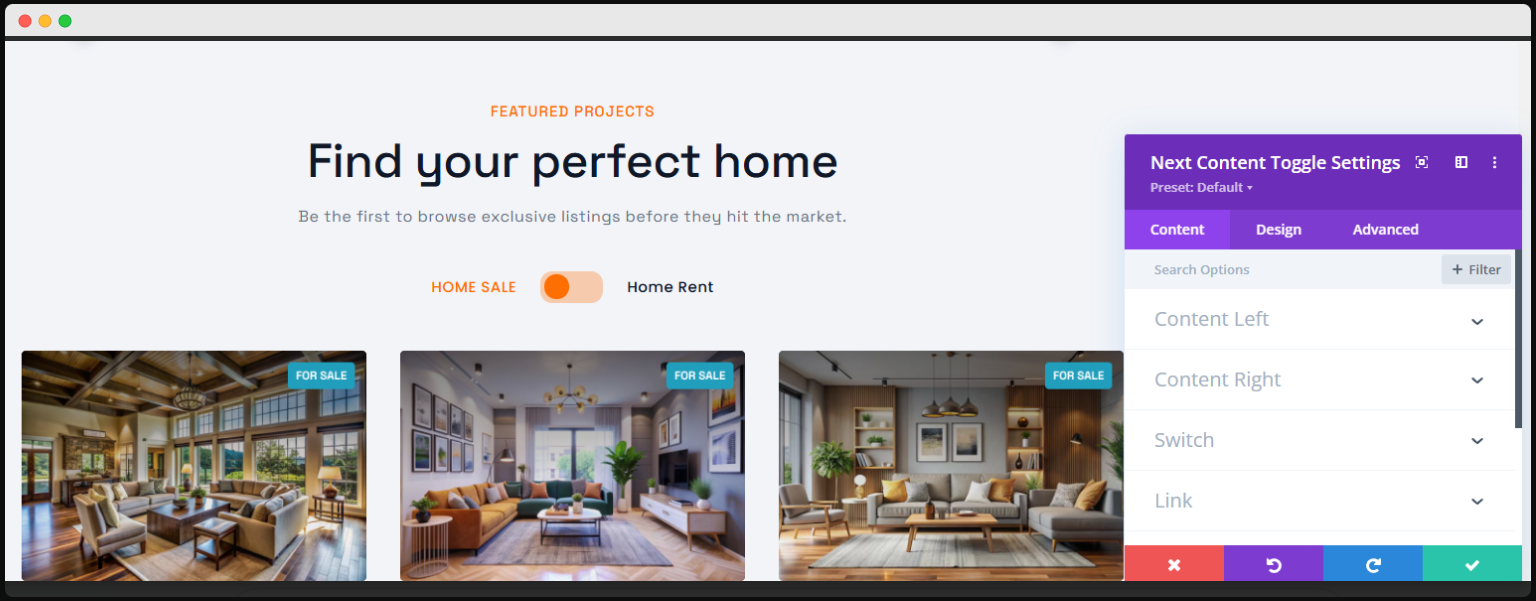
Add the Divi Content Toggle Module
- Open your Divi Builder and insert the Content Toggle module onto your pricing page.
- You’ll see two content areas: Content Left and Content Right. From the content section, place the best suited text, image, background image etc. best suited for your product pricing visibility.
- You can select pe-made pricing table from the Divi Library, or create custom content.
Customize the Toggle Design
- Adjust the toggle switch style to match your brand (rounded, rectangular, etc.).
- Modify the colors, fonts, and button styles for better visibility.
- Add hover effects and animations for an engaging user experience.
Optimize for Mobile
- Check how the pricing table appears on mobile devices.
- Adjust font sizes and button placements for seamless navigation.
Test and Launch!

- Preview your pricing toggle to ensure smooth switching between content.
- Make final tweaks to enhance speed and responsiveness.
- Hit publish and watch your conversions soar!
Wrap-Up
By integrating the Divi Content Toggle module with the Product Pricing, you’re creating a visually appealing, interactive, and user-friendly pricing table that keeps your visitors engaged and ready to convert.
No more clunky, overwhelming pricing tables—just sleek, efficient, and high-converting designs that showcase your best offers in a single click.
So, are you ready to transform your pricing page and boost conversions? Try Divi Content Toggle today and see the magic unfold!
FAQs About Creating Price List with Divi Content Toggle
What is Divi Content Toggle?
Divi Content Toggle is a module that allows users to switch between different content sections, making it perfect for interactive pricing tables.
How does the Divi Content Toggle improve pricing tables?
It enhances user experience by enabling quick comparisons between different pricing plans, reducing clutter, and increasing engagement.
Can I customize the design of the toggle switch?
Yes, you can change its colors, style, size, and effects to match your brand and improve your website’s aesthetics.
Is the Divi Content Toggle mobile-friendly?
Absolutely! The toggle is fully responsive and can be customized to work smoothly on mobile devices and tablets.
Can I use the Divi Content Toggle to create price list?
Yes! You can add product price in the toggle section to showcase multiple pricing options in one seamless design.