Create Stunning FAQ with Divi Accordion: Step-by-Step Guide

Want to instantly level up your website’s user experience and keep your audience hooked? A stunning FAQ section can do just that—answering questions, solving problems, and looking amazing while doing it!
With the power of Divi Builder and the game-changing Divi Essential plugin, creating an eye-catching, interactive FAQ section has never been easier. Ready to transform your site? Let’s dive into this step-by-step guide to crafting a professional and engaging FAQ section with the Accordion module!
Why Divi Accordion Modules are so Versatile?
The Divi Accordion Module is more than just a simple design tool—it’s a versatile powerhouse that can transform your website’s user experience. Whether you’re organizing FAQs, showcasing services, or introducing your team, this module helps you keep content neat, interactive, and accessible—all while fitting seamlessly into your website’s design.
This must-have module for web designers and website owners comes with:
1. Efficient Content Organization
Group content into collapsible toggles, making it perfect for FAQs, services, or any content that benefits from a tidy, expandable format.
2. Seamless Divi Builder Integration
Works effortlessly with Divi Builder, allowing you to design and customize accordion items directly in the builder interface for a smooth experience.
3. Endless Customization Options
Customize fonts, colors, spacing, and alignment, and add hover effects, animations, and other interactive features to suit your style.
4. Mobile-Friendly & Responsive
Fully responsive, ensuring your accordion items display beautifully on desktops, tablets, and smartphones, providing a consistent experience across all devices.
5. Boosts User Engagement
Collapsible sections reduce clutter and make it easier for visitors to find information, encouraging them to explore more of your site.
6. Versatile Applications
Beyond FAQs, the Accordion Module is ideal for displaying product listings, service descriptions, team introductions, and more.
Why Divi Essential’s Accordion Module is the Best?
Because we work in the best way to enhance your website’s performance. If you’ve faced challenges like Divi Accordion problems (e.g., your accordion won’t open or close properly) before, that experience won’t repeat here.This plugin ensures smooth functionality with options for customizing and managing Divi Accordion icons, alignment, and content.
Before we begin, make sure you have the Divi theme installed on your website. If you’re wondering how to create a custom accordion in WordPress, the solution starts here. With the Divi Accordion Module available in the Divi Essential plugin, you can easily design interactive and stylish accordion sections for your site. Follow these steps to set up the tools you’ll need:
Step 1: Install the Required Plugin and Modules
Before we begin, ensure you have the Divi theme installed on your website. If you haven’t already, follow these steps to set up the tools you’ll need:
- Install the Divi Essential Plugin:
- Head to your WordPress Dashboard.
- Navigate to Plugins > Add New and search for the Divi Essential plugin. Install and activate it.
- Enable All Modules:
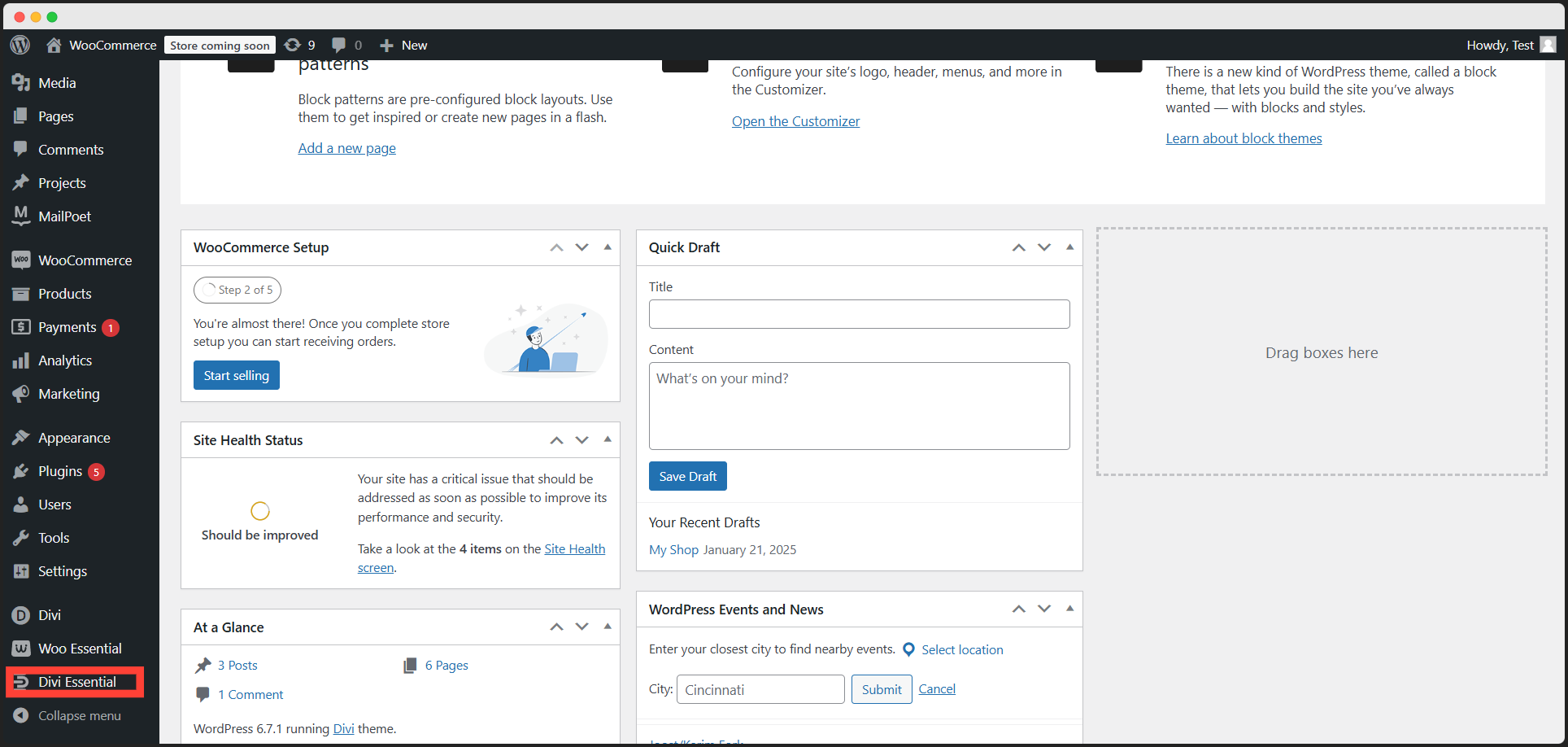
- Go to Divi > Divi Essential Settings from your dashboard.
- Enable all the available modules to access the Accordion Module and other powerful features
- Once the plugin and modules are active, you’re ready to start building your FAQ section!
Step 2: Prepare Your Website
- Create a New Page:
- Navigate to Pages > Add New in your WordPress Dashboard.
- Give the page a name, such as “FAQ” or “Support Center.”
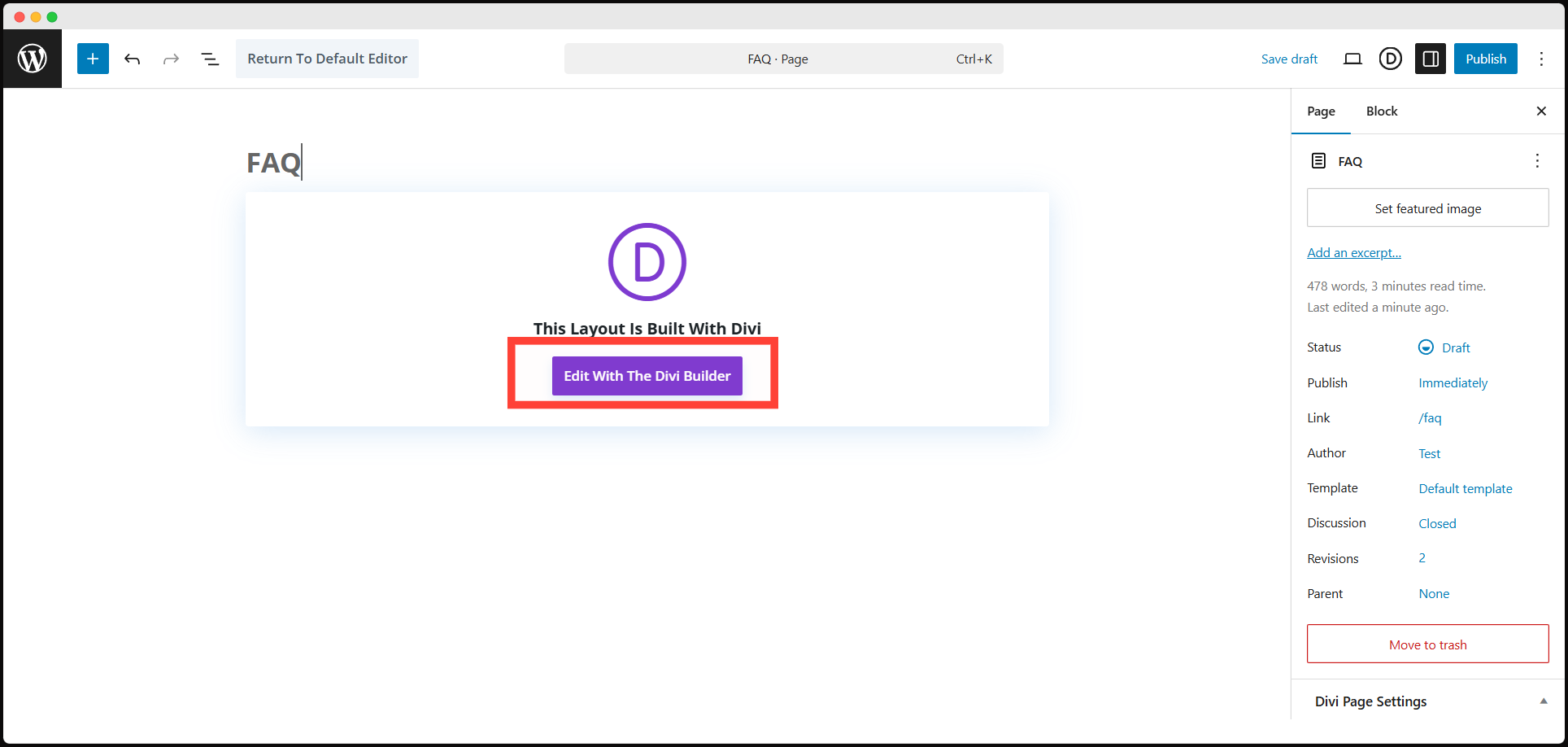
- Start Building with the Divi Builder:
- Click Use Divi Builder to start designing your page.
- You can either use a Premade Layout or start building from scratch. This is your chance to design a layout that works seamlessly with your Divi Accordion Menu and fits your brand’s style.
Step 3: Add the Accordion Module
The Accordion Module is a powerful tool for creating collapsible, interactive FAQs. Here’s how to set it up:
- Add a New Section:
- In the Divi Builder, create a new section where you want your FAQ to appear.
- Insert the Accordion Module:
- In the section, click on Add Module and select the Accordion Module from the list.
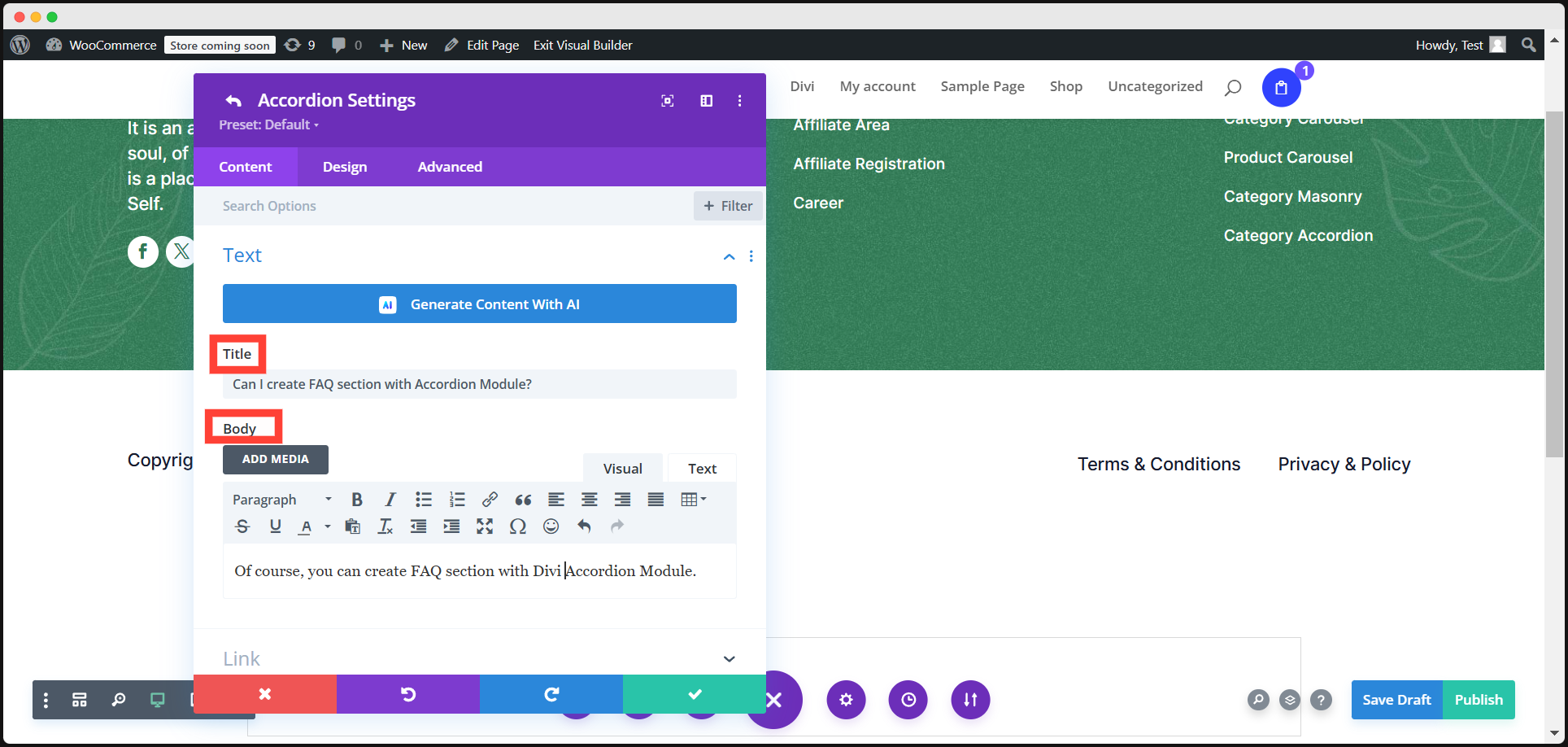
- Configure the Accordion Settings:
- In the Accordion Module settings, you’ll find fields for Title and Body Content.
- Add your FAQ questions in the Title field and the corresponding answers in the Body Content field.
- Save your inputs after each question-answer pair.
Step 4: Customize the Design
Once you’ve added your FAQ content, you can enhance its visual appeal using Divi’s customization options:
- Spacing and Alignment:
- Adjust padding, margins, and alignment to ensure your FAQ section looks clean and professional.
- Styling Options:
- Use Divi’s design features to change fonts, colors, and backgrounds.
- Add icons or images to make the FAQ section more engaging.
- Interactive Effects:
- Enable hover effects, animations, or transitions to improve interactivity.
These options allow you to match your FAQ section to your website’s overall design.
Step 5: Add and Organize FAQ Items
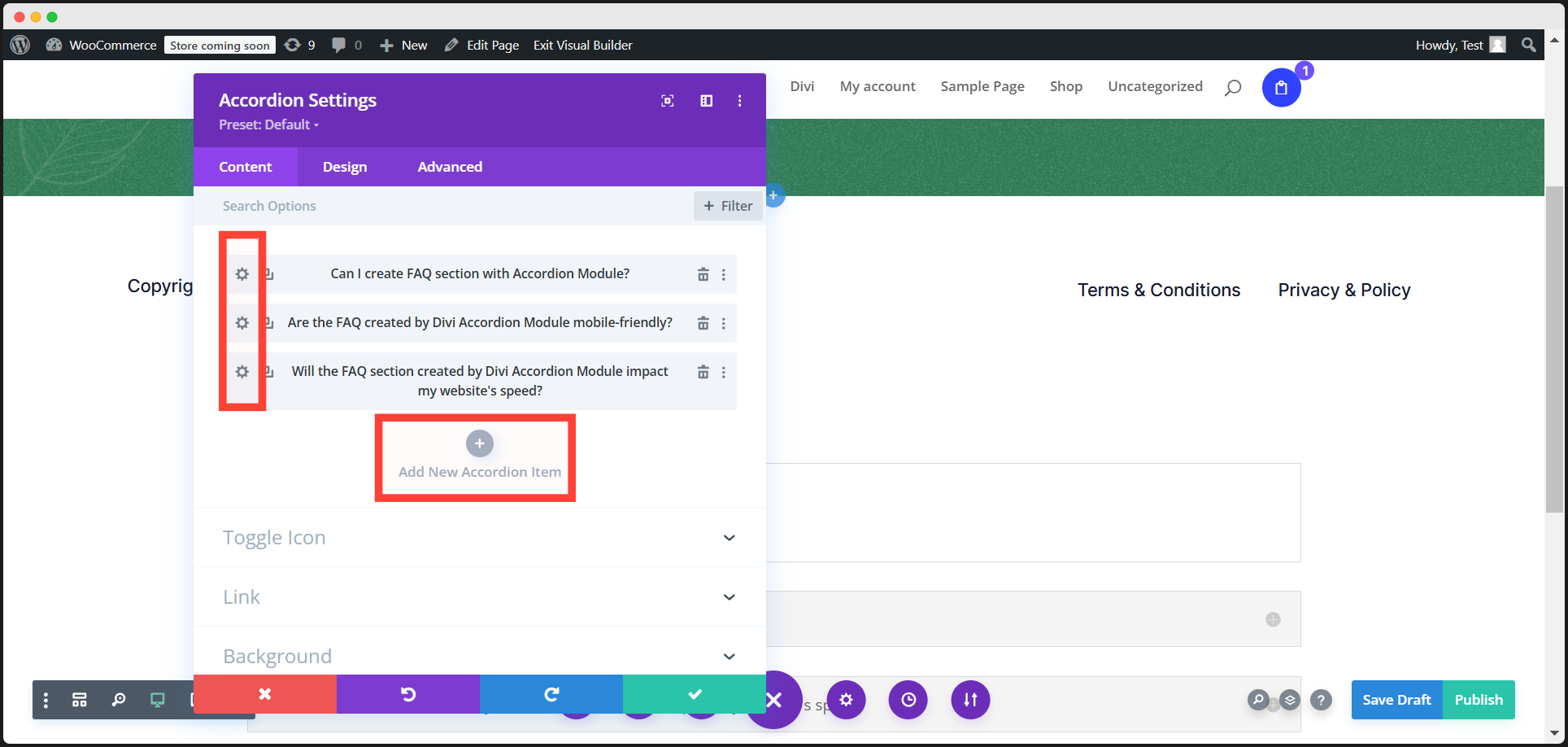
Repeat the process to add more FAQ items:
- Click Add New Item in the Accordion Module settings to create additional questions and answers.
- Drag and drop the items to rearrange them as needed.
- Once you’ve added all your FAQs, preview the section to ensure it looks and functions as expected.
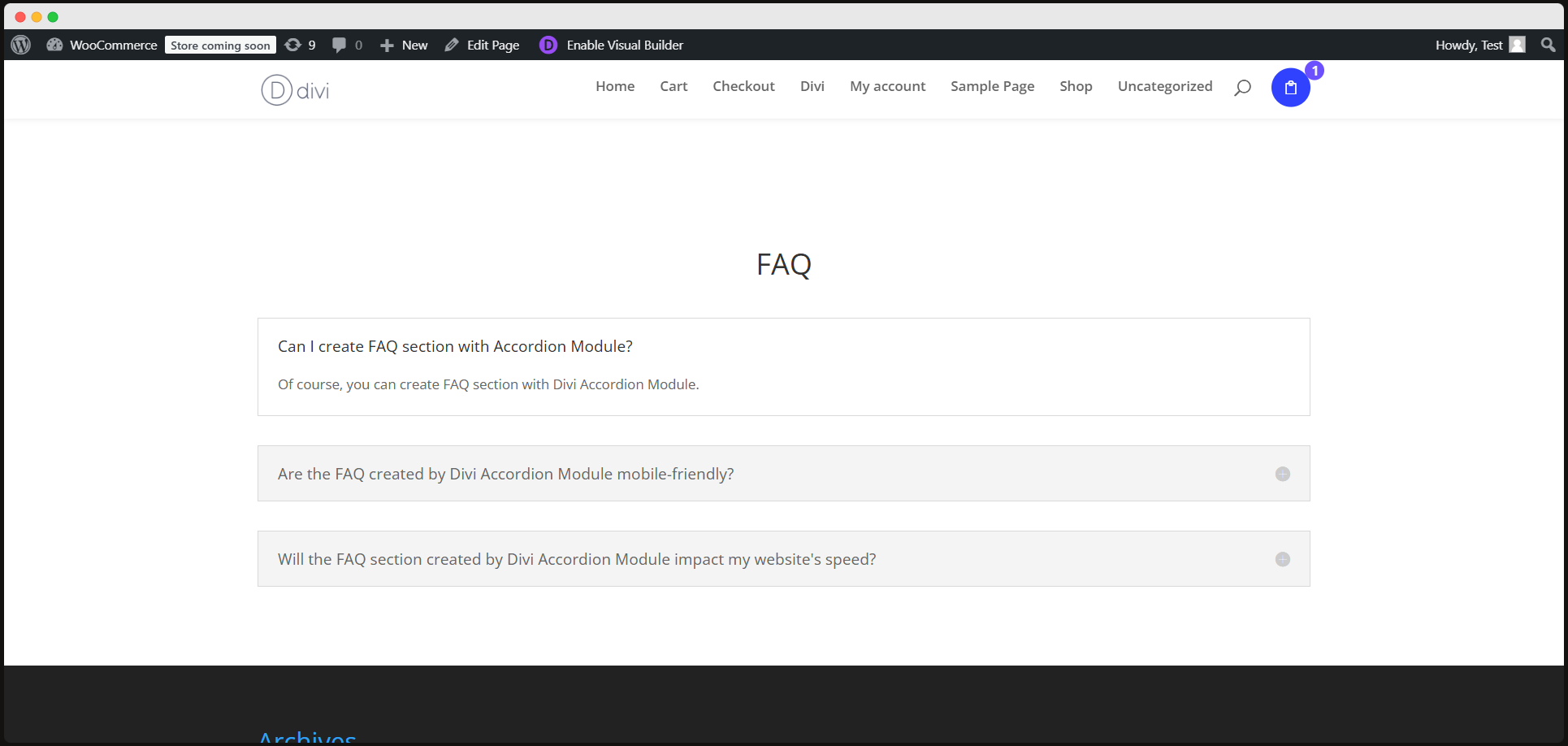
Step 6: Publish and Go Live
Your FAQ Section is Ready!
Congratulations! You’ve successfully created a stunning, interactive FAQ section using the Divi Accordion Module. Not only does it enhance your website’s usability, but it also provides a sleek and organized way to address your audience’s common questions.
Start exploring Divi Essential’s other modules to take your website design to the next level!
FAQs About Using Divi Accordion to Create FAQ
How do I enable the Divi Accordion Module in the Divi Builder?
To enable the Accordion Module, install the Divi Essential plugin. Once installed, go to Divi > Divi Essential Settings in your WordPress Dashboard and enable all the modules, including the Accordion Module.
Can I customize the look and feel of the Divi Accordion?
Yes! The Divi Accordion Module offers extensive customization options. You can adjust fonts, colors, spacing, alignment, and even add icons or hover effects to style the accordion to match your website’s theme.
How do I make the Divi Accordion default to closed?
To set the accordion items to be closed by default, navigate to the Accordion Module settings. In the Design tab, enable the option for “Close All Items by Default.” This ensures that all items remain collapsed when the page loads.
Can I add icons to the Divi Accordion titles?
Yes, you can add icons to the accordion titles. In the Accordion Module settings, go to the Design tab and choose the Icon option. From there, you can select and style the icons to enhance your FAQ section’s visual appeal.
Can I update my FAQ section later?
Yes! Your FAQ section can and should be updated regularly to reflect new information, address new questions, or improve answers based on user feedback.