How to Create a Seamless Ajax Search Experience in Divi for WooCommerce Stores

Ever wished your WooCommerce store had a lightning-fast, intuitive search function? Imagine a customer searching for a product and seeing instant, relevant results—without ever having to reload the page. That’s the power of Ajax Search. In this tutorial, we’ll show you how to integrate Woo Ajax Search into your Divi-powered store, making product discovery faster, smoother, and more efficient.
What is Ajax Search?
Ajax Search is a Woo Essential Module that allows customers to find products in real time without waiting for the page to reload. Unlike traditional search bars, which require users to hit “Enter” and refresh the page, WooCommerce Ajax Search delivers instant search results, making your store faster and more user-friendly.
Why Your Store Needs an Ajax Search Bar?
- Faster Product Discovery – Customers can see search results as they type, saving time and effort.
- Enhanced User Experience – No page reloads mean smoother navigation and a frustration-free shopping experience.
- Improved Conversions – A seamless search experience leads to quicker purchasing decisions.
- Better Search Refinement – With category filters and custom styling, customers can narrow their search more effectively.
- Professional Store Appearance – Adding a modern search bar elevates your store’s professionalism and usability.
Setting Up WooCommerce Ajax Search in Divi: Step-by-Step Guide
Enhance your WooCommerce store with Ajax Search and give your customers a seamless shopping experience! This feature eliminates frustrating delays by delivering real-time product results as users type. With just a few simple steps, you can integrate this powerful tool into your Divi-powered site. Let’s get started and make searching effortless!
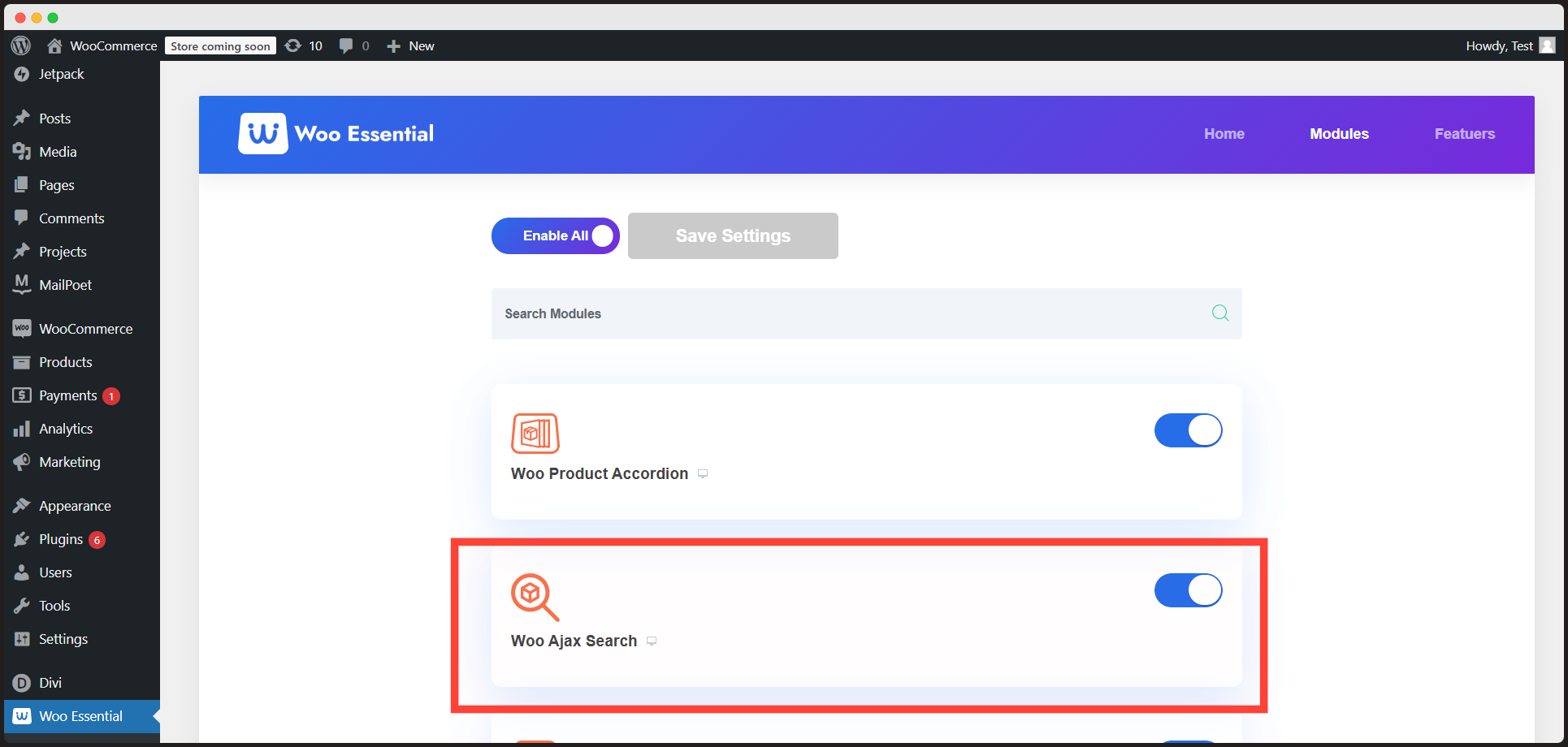
1. Install Woo Essential Plugin & Enable Ajax Module
First, ensure you have the Woo Essential Plugin installed. Navigate to the module section and enable Ajax Search to activate it for your Divi page design.
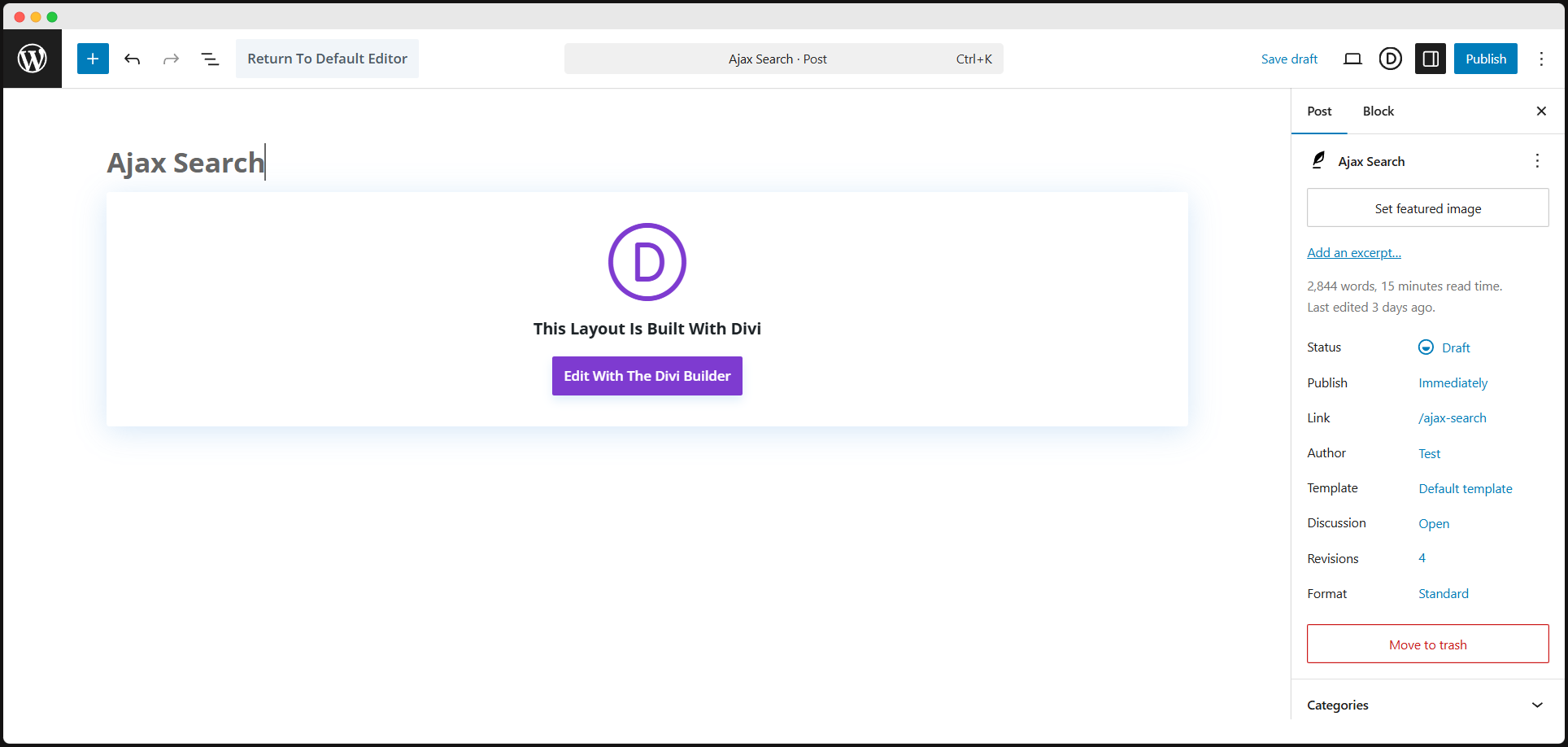
2. Open Divi Builder & Start Your Page
Launch the Divi Builder and either create a new page or edit an existing one where you want to add the search feature.
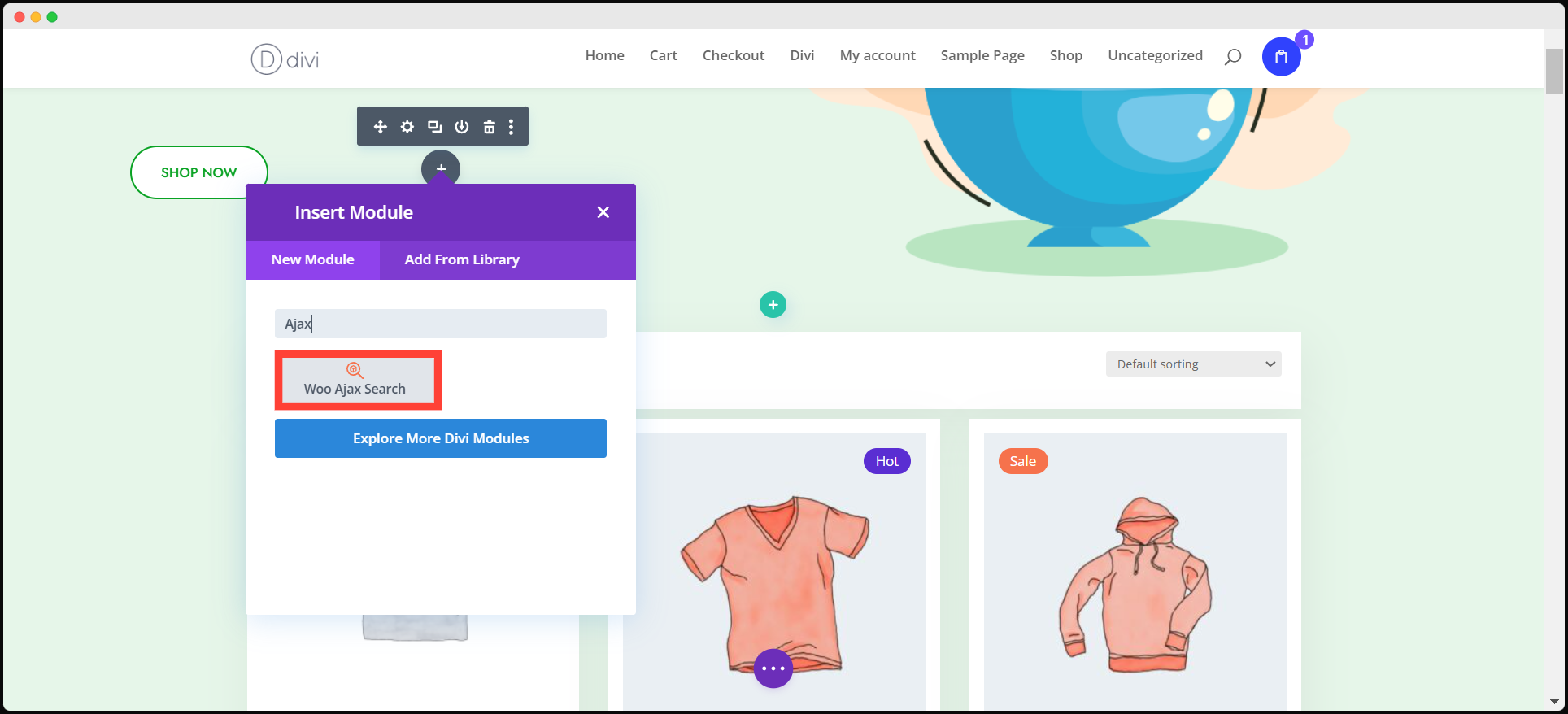
3. Insert Ajax Search Module
Inside Divi Builder, add a new section and insert the Ajax Search module from the Woo Essential Plugin.
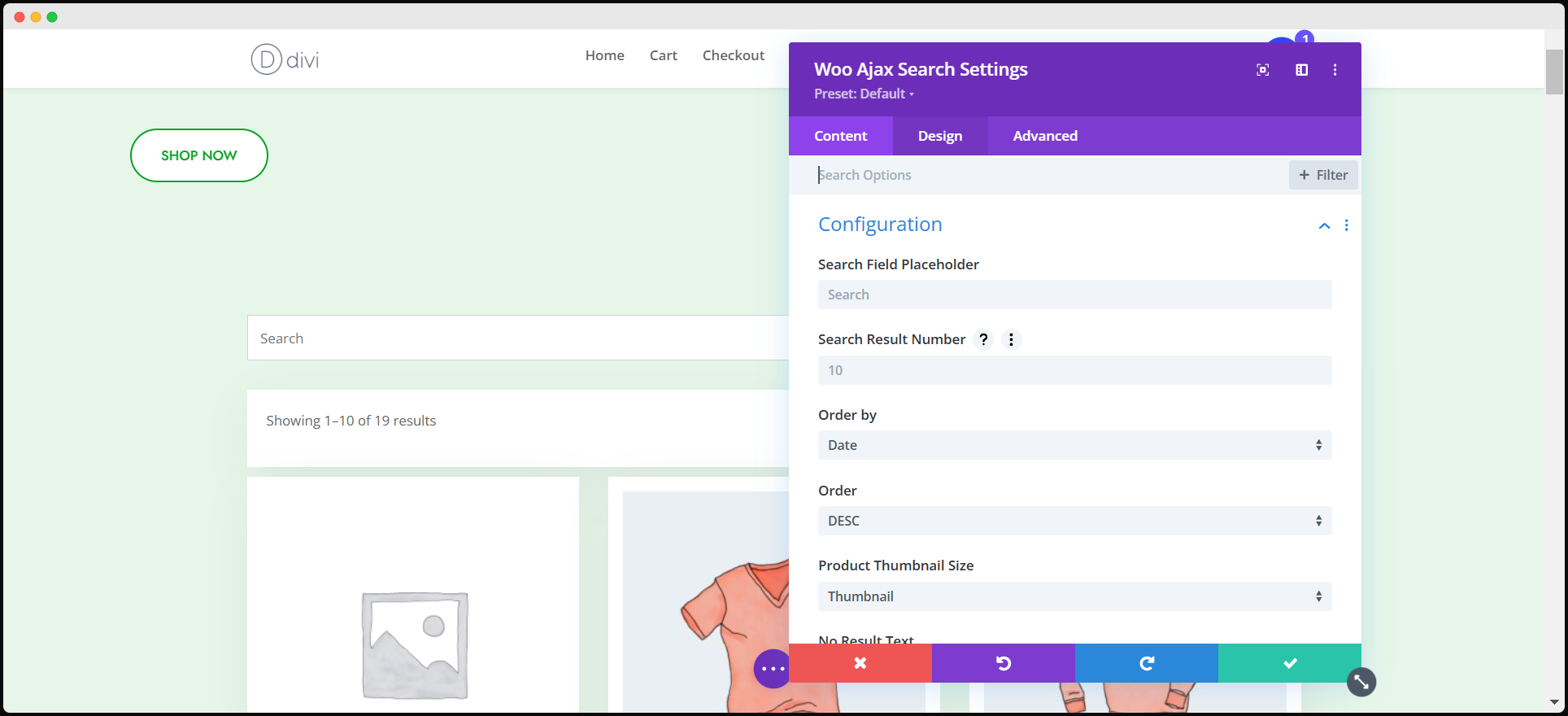
4. Customize Search Field & Display Options
In the Content Settings, tweak the placeholder text and choose what type of content (products, categories, posts) should be searchable. Then, customize the search button style, displayed item information, columns, and layout to match your store’s design.
- Enable a dropdown category filter to allow users to refine their searches.
- Add a scrollbar if you expect long search results.
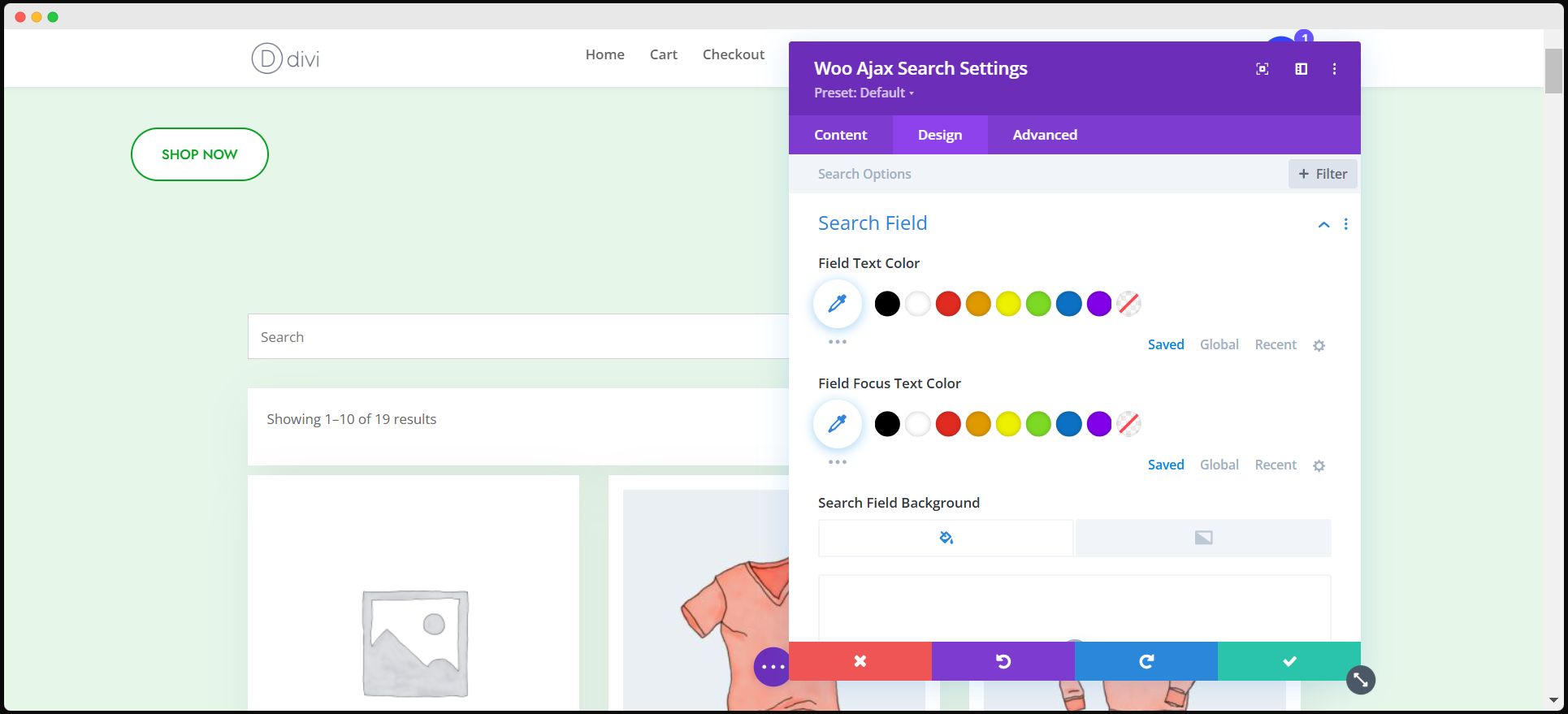
5. Design the Search Bar
In the Design Settings, you can refine the look of your search field by adjusting:
- Font color, spacing, border, and typography
- Search button styles to match your store’s branding
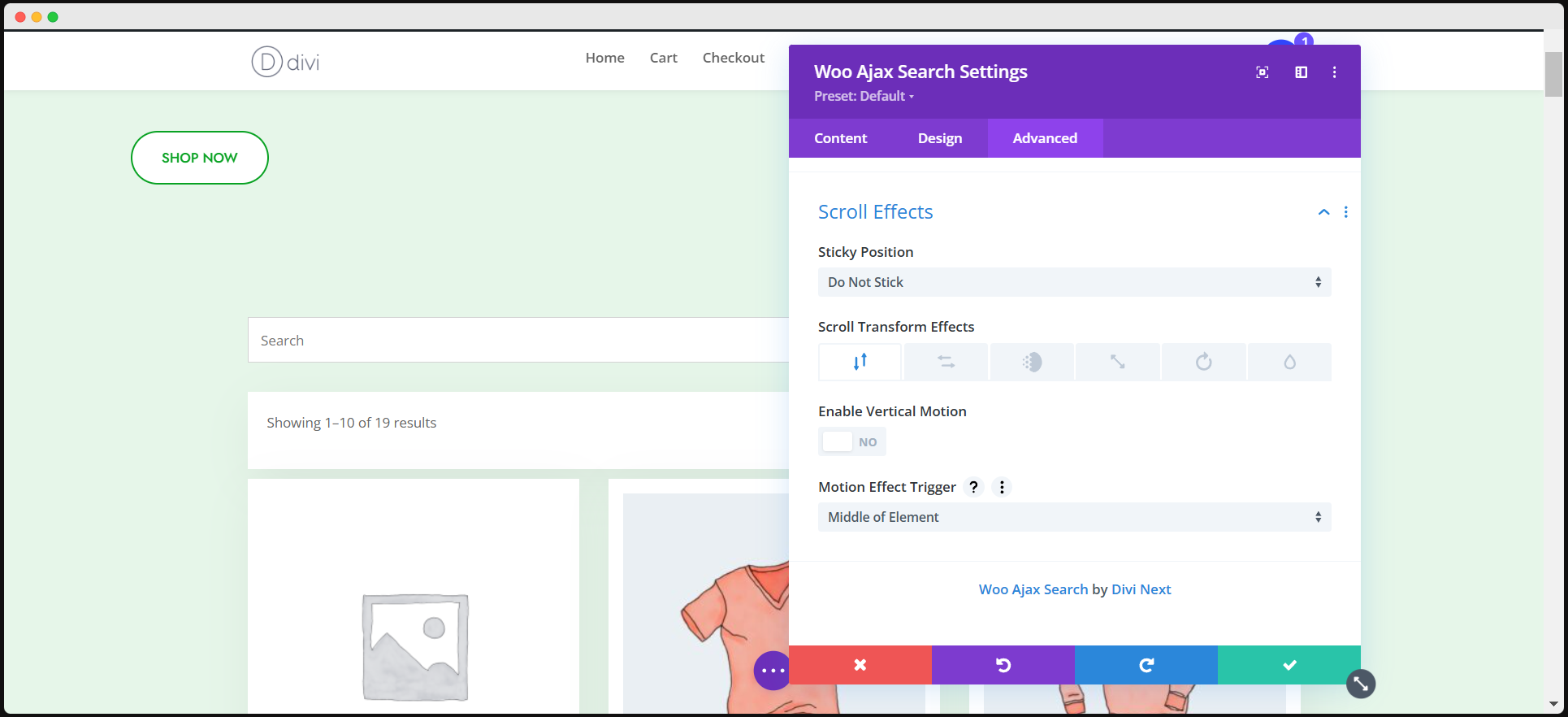
6. Configure Advanced Settings
For more customizations, use the Advanced Settings to apply:
- Custom CSS for a unique appearance
- Smooth transitions and animations for a polished search experience
- Scroll effects to make your search function dynamic
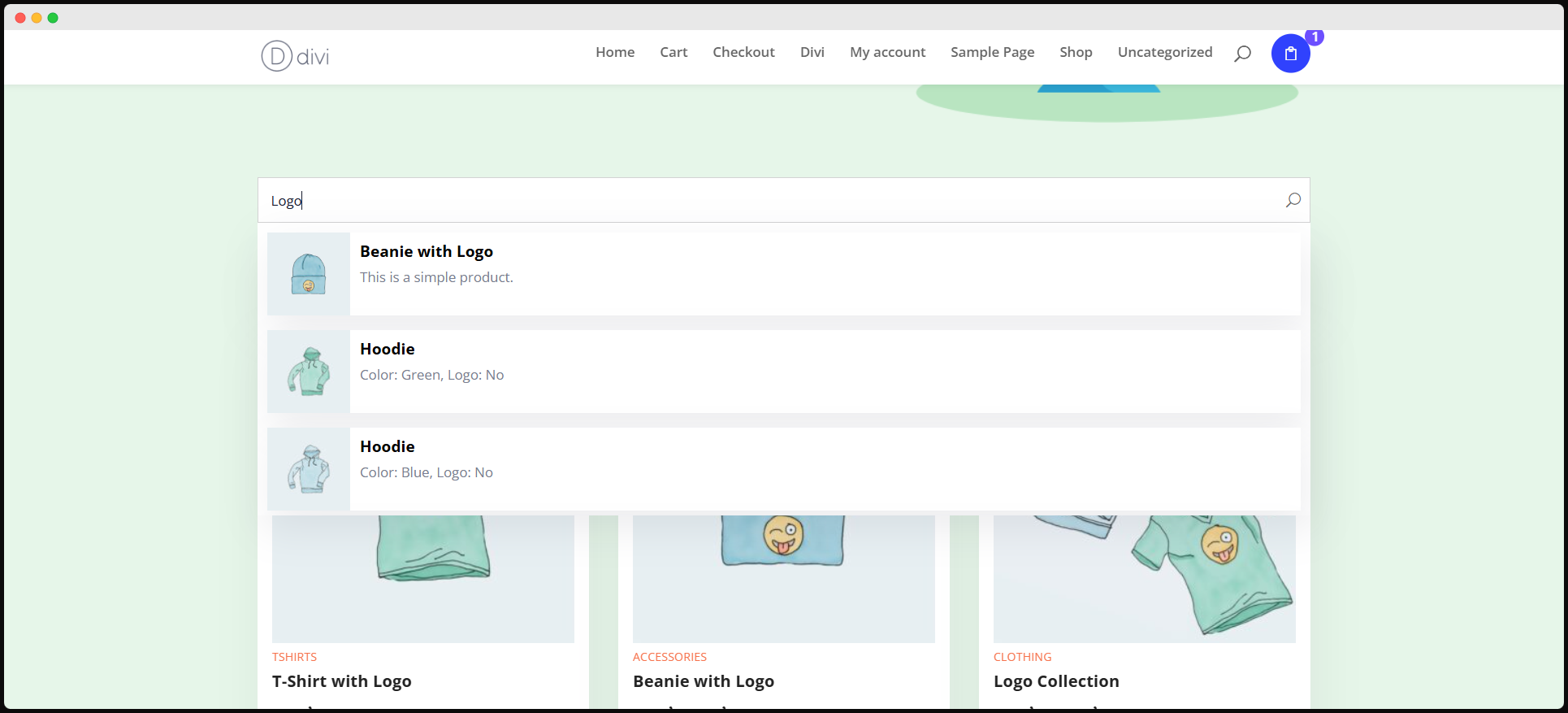
7. Save & Exit Visual Builder
Once you’re happy with the setup, save your changes and exit the Visual Builder to see the magic in action. For better understanding, explore this easy video tutorial on Woo Ajax and boost your site speed & conversation process faster.
Wrap-Up
Adding Ajax Search to your WooCommerce store makes searching for products seamless and efficient. Customers will enjoy the speed and accuracy of the search results, leading to better conversions and a smoother shopping experience.
With Divi’s intuitive design features, you can customize your search bar to match your store’s aesthetics while enhancing functionality. Give your customers the experience they deserve—install WooCommerce Ajax Search today!
FAQs About Woo Ajax Search
What is the difference between traditional search and Ajax Search?
Ajax Search provides real-time results without reloading the page, making the search process much faster and user-friendly.
Can I customize the look of my WooCommerce Ajax Search bar?
Yes! With Divi and the Woo Essential Plugin, you can customize fonts, colors, layouts, and more.
Does Ajax Search slow down my website?
No, it actually speeds up the search experience by reducing unnecessary page reloads. However, optimizing performance settings ensures smooth operation.
Can I add filters like categories to the search bar?
Absolutely! You can enable category selection, scrollbars, and dropdowns to refine searches.
Does WooCommerce Ajax Search work with other Divi modules?
Yes, it integrates smoothly with all Woo Essential modules, allowing a fully customizable store design.