Transform Your Website Text in Minutes: A Beginner’s Guide to Dynamic Divi Text Animation Effects

Ready to make your website pop? If you’re using Divi Theme, you’re already on the winning team! But here’s the real secret to taking your design from good to jaw-droppingly awesome: Divi Text Animation!
With this powerhouse feature, you can create jaw-dropping, dynamic text effects that grab your visitors’ attention in seconds. Whether you’re just starting out or you’re a Divi pro, adding text animation to your site has never been this fun or easy. Let’s dive in and make your text come to life!
What is Divi Text Animation?
Divi Text Animation, part of the DiviNext Text Module Pack, is a game-changer for your website. It transforms plain text into attention-grabbing content with smooth fades, slides, and bold transitions. The best part? It’s a breeze to use—even if you’re a total beginner.
A Step-by-Step Guide to Master Divi Text Animation
Ready to animate your text like a pro? It’s super simple to get started with Divi Text Animation. All you need is the Divi Next Text Module Pack, and you’ll unlock a world of creative possibilities. In this tutorial, we’ll walk you through how to upload and use the text animation in website that add extra WOW factor. Let’s jump into the steps!
1. Upload the Plugin
The first step is to upload the Next Text Module Pack to your website. Here’s how you do it:
- Download the .zip file of the plugin from DiviNext.
- Go to your WordPress ‘Dashboard’, and on the left sidebar, click on ‘Plugins’.
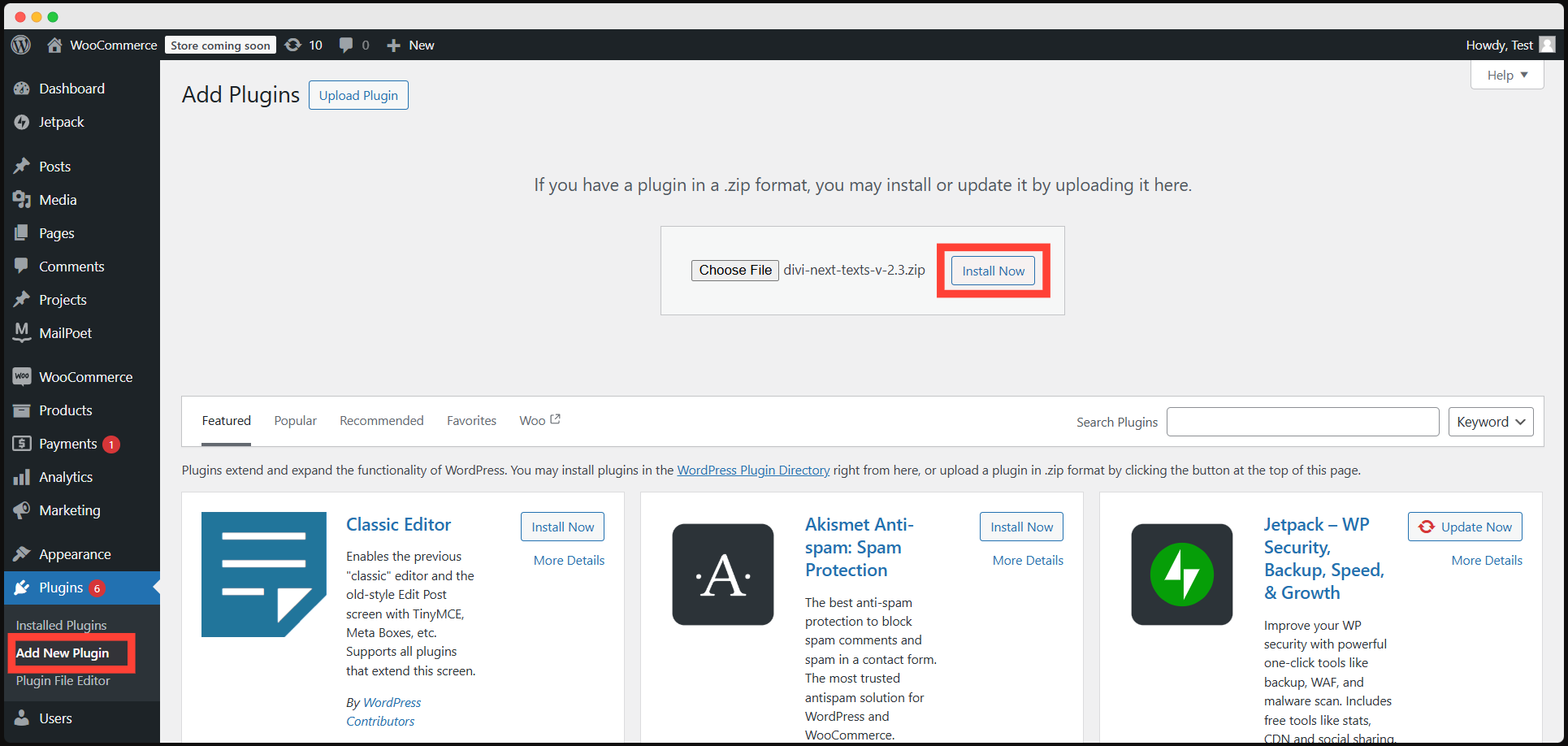
- Hit the ‘Add New’ button, and then click ‘Upload Plugin’.
- Select the .zip file you just downloaded and click ‘Install Now’.
- Once installed, don’t forget to ‘Activate’ the plugin.
Boom! Your Divi Text Animation module is now live and ready to go.
2. Launch the Divi Builder
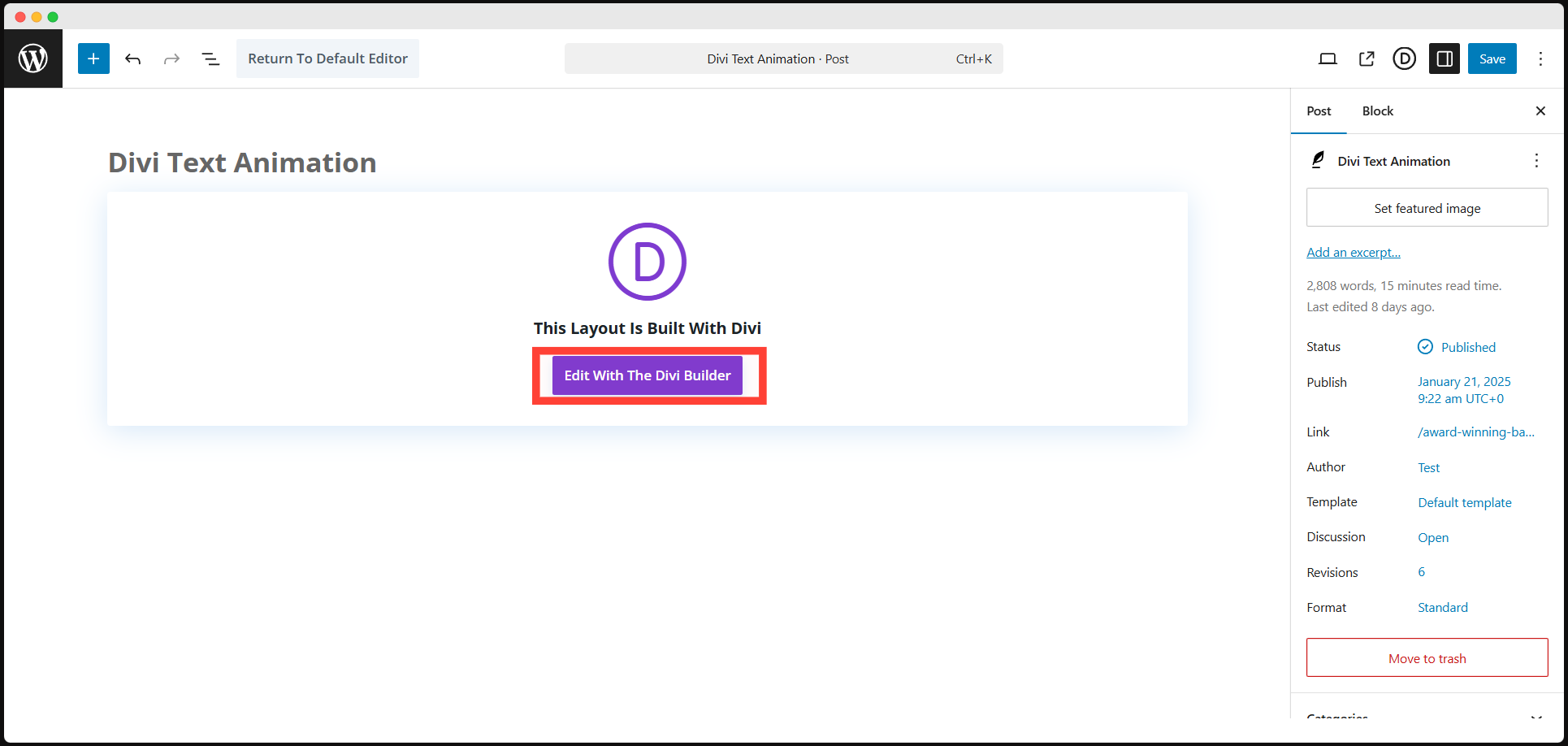
Now, let’s open up your website and start customizing. Simply click on the ‘Enable Visual Builder’ button. This will allow you to edit your page in Divi Builder’s Visual Mode.
3. Add the Text Animation Module
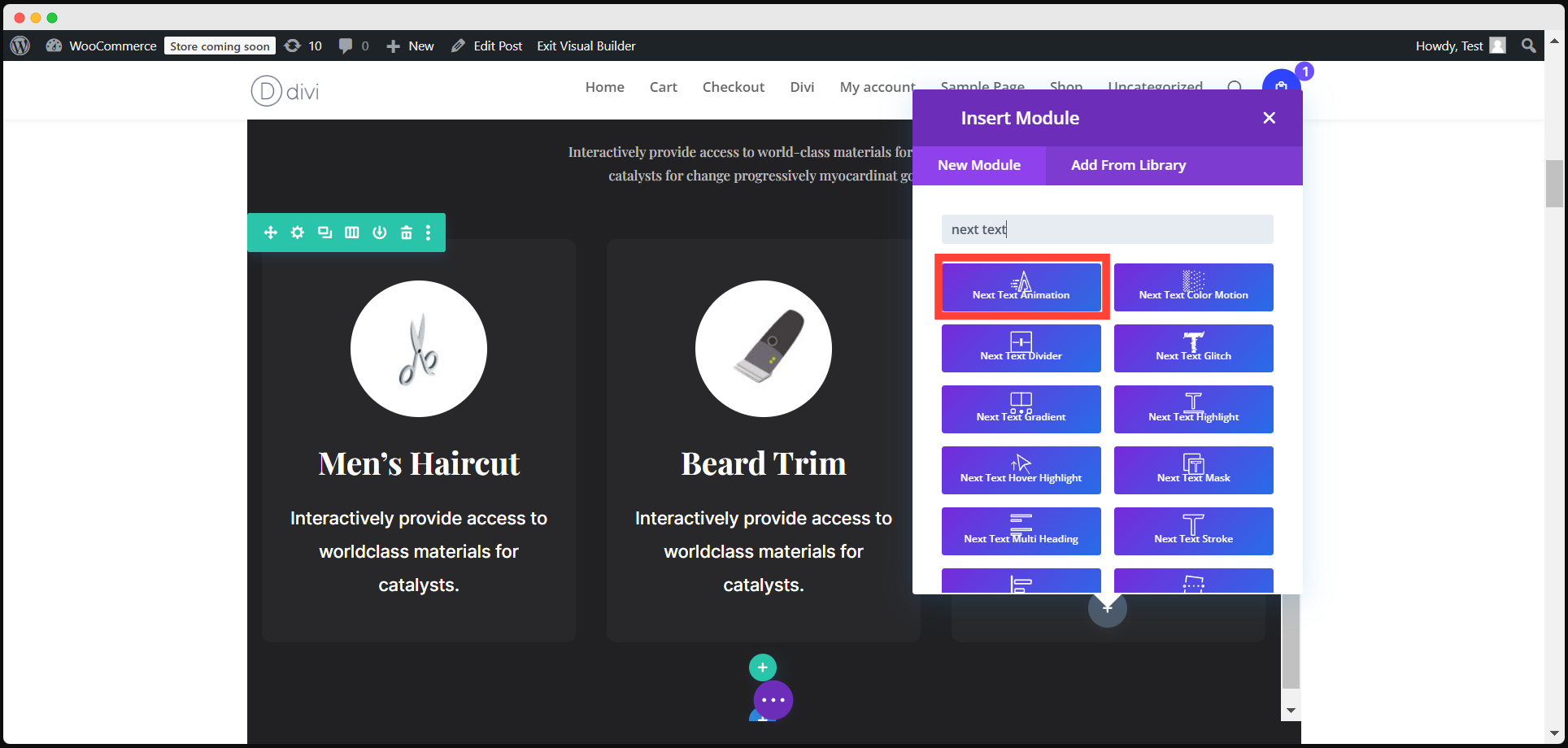
Now comes the fun part. In the “Insert Module” window, scroll down and find the Divi Text Animation Module under the Divi modules list. Click it to insert it into your page.
4. Customize the Content
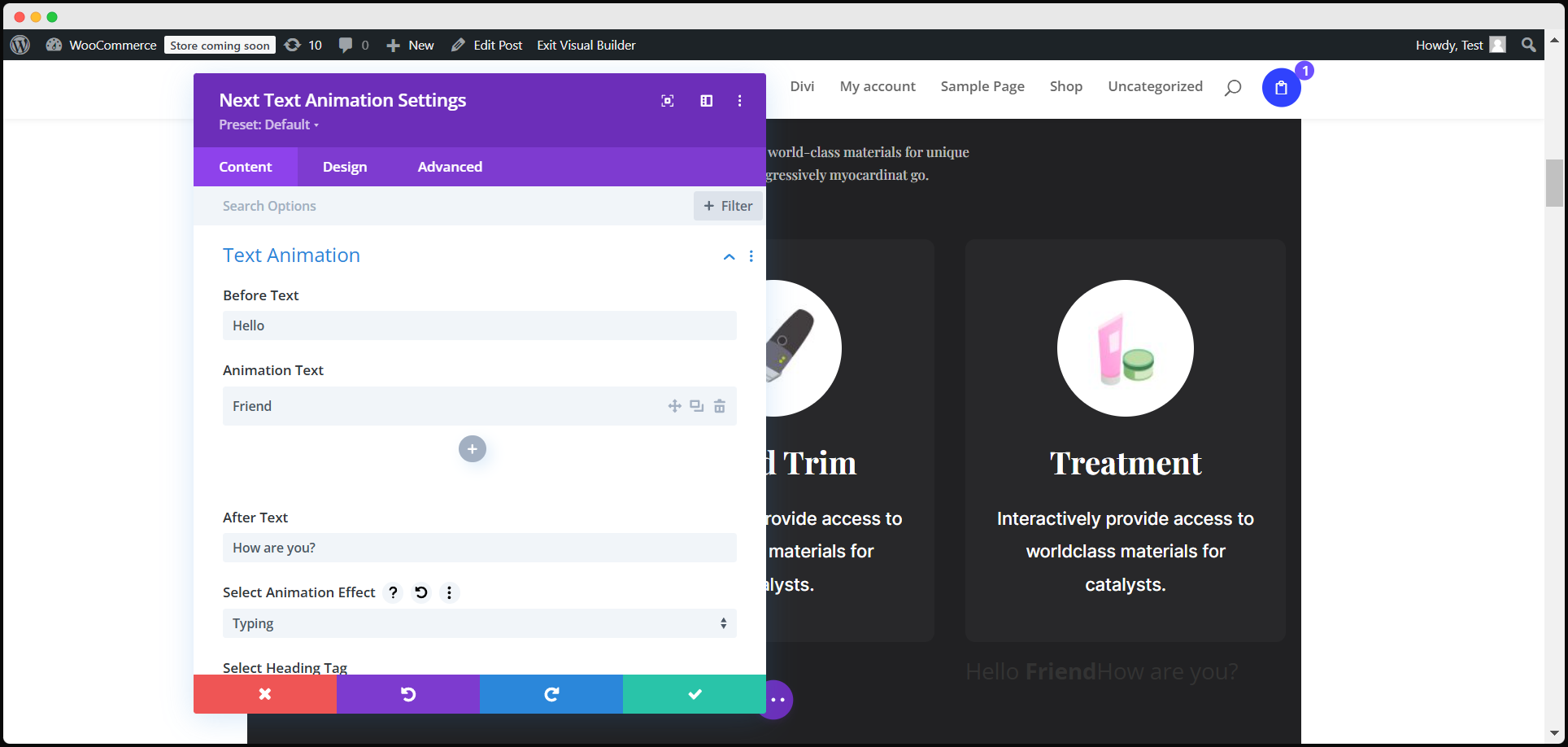
Within the Next Text Animation module’s Content tab, you’ll find a lot of exciting customization options:
- Before Text: Add text before the animation begins.
- Animation Text: This is the text that will undergo the animation effect.
- After Text: Add any text after the animation finishes.
- Select Animation Effect: Here, you can choose from a variety of stunning text animation effects (think slides, fades, and more!).
- Select Heading Tag: Decide which HTML heading tag (H1, H2, etc.) you’d like to use.
- Inline or Stacked View: Choose whether you want your text to appear horizontally (inline) or vertically (stacked).
Additionally, you can add links or a background to your text animation, just like with any other Divi module.
5. Play Around with Design Options
Once you’ve set up the content, head over to the Design tab. Here you’ll find basic styling tools for fonts, sizing, spacing, border, box shadow, and much more. Get creative with these options to make your animated text truly stand out.
6. Advanced Customizations
For those of you who want to take things to the next level, the Advanced tab lets you add CSS ID and Classes, Custom CSS, visibility settings, transitions, and even scroll effects. Whether you’re a coding expert or a beginner, there’s plenty of room to explore.
Now click on publish and here you go! Your Text Animation is live!
Why Should You Pick Divi Text Animation for Your Site?
Here’s why Divi Text Animation is a must-have for your website:
- Instant Attention-Grabbing: Dynamic text effects make your content impossible to ignore, keeping your visitors engaged right from the start.
- Easy to Use: With the Divi Builder, you can give animations to your site text in a breeze—no coding required!
- Customization Galore: From smooth fades to sleek slides, Text Animation offers a range of animations to suit your style and needs.
- Enhance User Experience: Transform simple text into interactive, attention-grabbing elements that boost engagement and help you stand out.
- Save Time: Apply stunning effects in just a few clicks, saving you time while still getting that WOW factor.
- Works Seamlessly with Divi: Fully integrated with the Divi Theme, making it simple to enhance your website’s text without any compatibility issues.
Wrap Up
And there you have it! In just a few easy steps from this text animation tutorial, you’ll have stunning text animation lighting up your website in no time. Whether you’re jazzing up headlines, banners, or killer CTAs, Divi Text Animation will elevate your site into an interactive masterpiece.
A few clicks are all it takes to make your text pop, slide, and fade with smooth, eye-catching transitions. Get ready to wow your visitors and keep them hooked—because your text is about to steal the show!
FAQs About Creating Divi Text Animation
What is Divi Text Animation?
It’s a feature in Divi Builder that adds dynamic animations like fades and slides to your text, making it more engaging.
Do I need coding skills to use Divi Text Animation?
Not at all! Divi Text Animation is designed to be user-friendly, with no coding required. You can easily apply animations to your text directly within the Divi Builder interface.
Can I use Divi Text Animation on any type of text?
Yes! You can animate any text element on your website, including headlines, paragraphs, calls to action, banners, and more.
What kinds of animations can I apply with Divi Text Animation?
You can apply a variety of animation effects like fades, slides, flips, zooms, and more. There are plenty of options to choose from, ensuring you can create a unique look for your site.
Can I control the speed of the animation?
Yes! The Divi Text Animation module allows you to control the timing, delay, and duration of your animations to ensure they fit your design vision perfectly.