What’s New in the Divi 5 Interface?

As a part of the web design world, you already know how game-changing Divi has always been. It’s been a go-to for designers looking for a powerful yet easy-to-use tool, thanks to its intuitive Visual Builder. Now, with the release of Divi 5, there’s even more to get excited about. This new version promises major updates that will make designing faster, smoother, and more intuitive than ever.
In this blog, we’re diving into the all-new Divi 5 interface, showing you how it gives designers even more control compared to older versions like Divi 4. Whether you’re looking to streamline your design process or unlock new features, Divi 5 has got something for everyone. We’ll touch on some of the key updates that will totally change the way you work with Divi.
Key Changes and Enhancements in the Divi 5 Interface
A. One-Click Frontend Editing
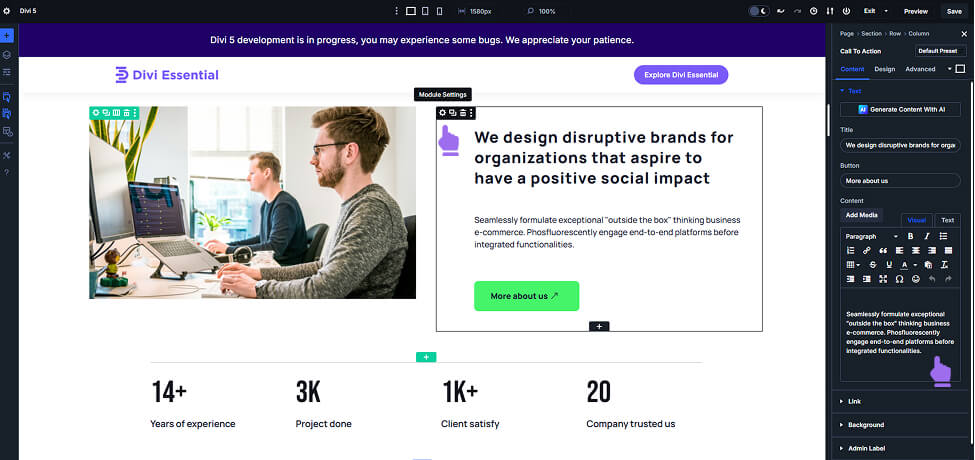
Divi 5 introduces a transformative feature known as one-click editing, streamlining the design process significantly. Imagine you’re working on a complex homepage with numerous text modules. With one-click editing, you can click directly on any text block to adjust its properties instantly, streamlining the editing process and saving valuable time.
Behind the Feature: Now, when you click on any text block or image inside a module, you can instantly access its settings. No more hunting around for icons or digging through layers.
Why You’ll Love It:
- Fewer Clicks: You’ll spend less time clicking around and more time designing.
- Time-Saving: Adjusting settings on the fly is a huge time-saver, especially when you’re working with multiple modules.
- Streamlined Workflow: It’s all about efficiency, making your design process feel smoother and more fluid.
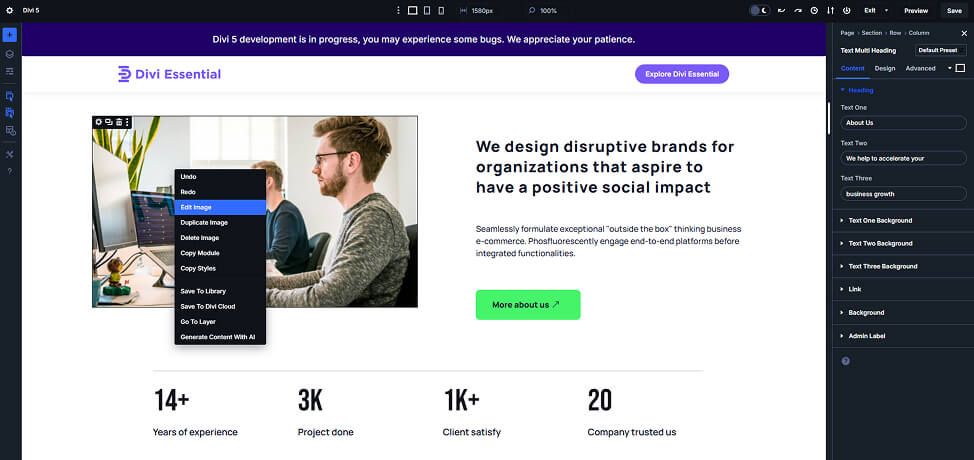
B. Right-Click Power Menu
Divi 5 introduces a right-click context menu that’s all about giving you quick access to essential tools. When designing a portfolio page with multiple image galleries, you can right-click on a styled gallery module, select “Copy Module Styles,” and then right-click on another gallery module to paste the styles, ensuring a consistent appearance with minimal effort.
Behind the Feature: A simple right-click on any module or section will bring up a menu with options like:
- Copy Module Styles: Duplicate the styling of a module to apply elsewhere.
- Adjust Settings: Access and modify module settings directly.
- Save to Library: Save modules or sections to the Divi Library for reuse.
- Disable: Temporarily disable a module or section without deleting it.
- Undo/Redo: Quickly revert or reapply recent changes.
Why You’ll Love It:
- Speed & Efficiency: No more navigating through a bunch of menus. Right-click and get what you need, when you need it.
- Consistency: Copy and paste styles to make sure your modules look uniform across the page. Working on a portfolio page? Right-click on a styled image gallery, copy the module’s styles, and paste them onto another gallery module. Quick consistency!
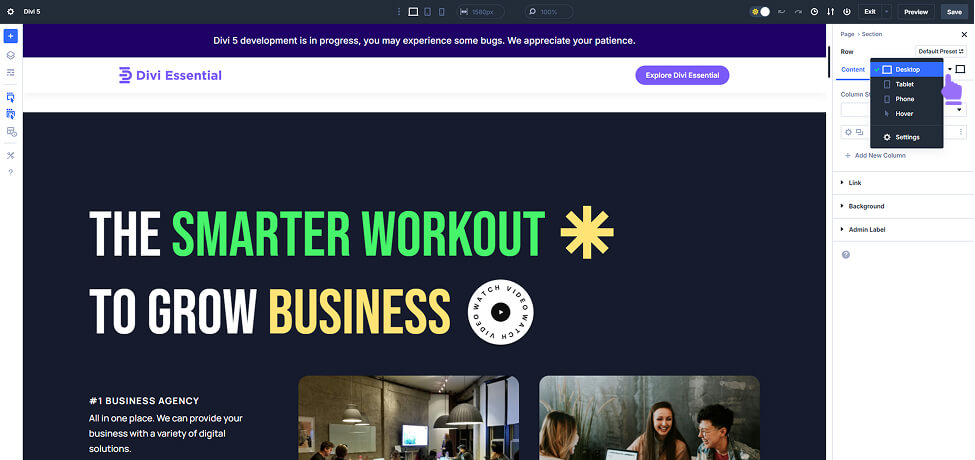
C. Multi-Panel Docking with Tabs
Say goodbye to cluttered workspaces—Divi 5 introduces multi-panel docking and tabbed panels that let you organize your settings like a pro.
If you’re designing a landing page with sections for the header, main content, and footer, you can dock the settings for each and switch between them seamlessly without getting lost in a sea of open panels.
Behind the Feature: You can dock multiple settings panels on either side of your screen, and they can be organized into tabs for easy switching.
Why You’ll Love It:
- Multitasking Made Easy: You can work on several modules at once without your workspace getting overwhelmed.
- Tidy Workspace: Tabbed panels keep the interface tidy and facilitate quick navigation between settings.
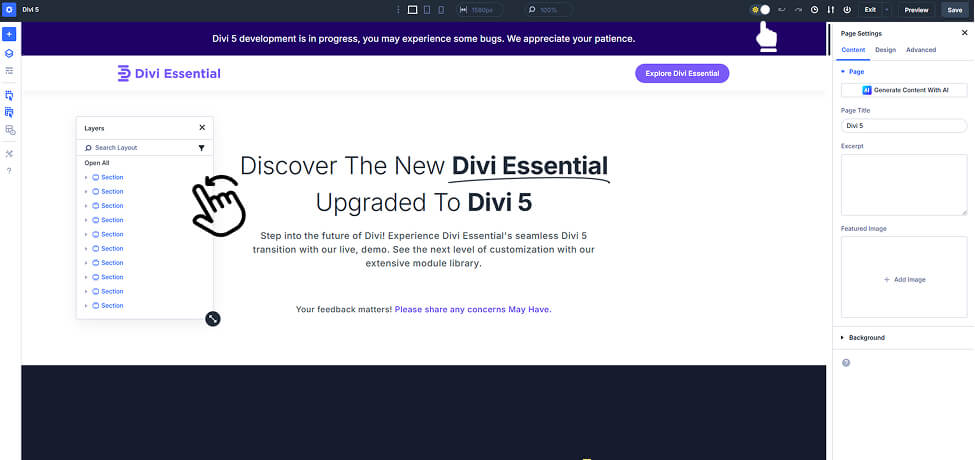
D. Light & Dark UI Modes
Late-night design sessions? Whether you prefer working in a bright space or late at night, Divi 5 has you covered with light and dark mode options.
Behind the Feature: Just head into the builder settings and switch between light and dark mode based on your environment or personal preference.
Why You’ll Love It:
- User Comfort: Dark mode will reduce eye strain and make your design experience much more comfortable. Choose the mode that’s easiest on your eyes.
- Adaptability: Quickly switch modes based on lighting conditions or your mood.
E. Unified State Styling (Responsive, Hover, Sticky)
Now you can manage all your design states—default, hover, sticky, and responsive—within the same settings panel. For instance, designing a CTA button? Set the default and hover styles within the same panel and preview the effect right away. Simple!
Behind the Feature: Instead of jumping between separate controls for hover or sticky states, you can now switch between them all in one place.
Why You’ll Love It:
- Quick Previews: You can instantly preview how your hover or sticky effects will look, without leaving the settings panel.
- Intuitive Workflow: Having everything in one place makes your design process so much more straightforward.
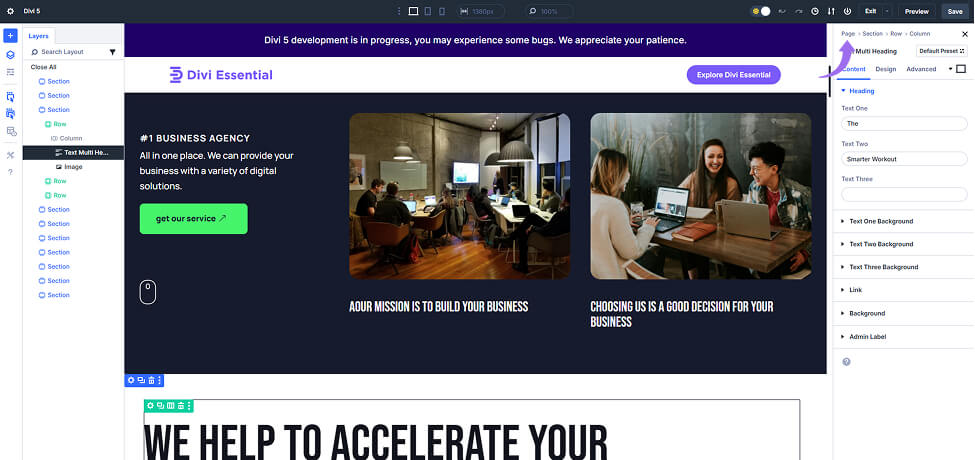
F. Settings Breadcrumb Trail
Ever get lost digging through layers of settings in a complex module? Divi 5 makes that a thing of the past with its new breadcrumb navigation inside the settings panel.
Behind the Feature: As you dive deeper into settings, breadcrumbs show you exactly where you are and let you jump back to previous levels with a single click. No more clicking around aimlessly trying to find your way out!
Why You’ll Love It:
- Easier navigation: You get a clear path of where you are within a module’s settings, so you’re never lost.
- Saves time: Quickly bounce back and forth between layers without retracing your steps manually.
G. Unified State Styling
Divi 5’s canvas scaling feature helps you get real-time responsive previews right within the builder, so you can see how your design will look on different devices.
Working on a homepage? Scale the canvas to mobile size to make sure everything looks great on smaller screens. Instant feedback means no surprises later!
Behind the Feature: You can adjust the canvas size to match different devices (desktop, tablet, mobile), without leaving the builder.
Why You’ll Love It:
- Real-Time Responsive Previews: No more guessing how your design will look on different devices—see it instantly.
- Efficient Workflow: You won’t need to switch to external tools or devices to check responsiveness.
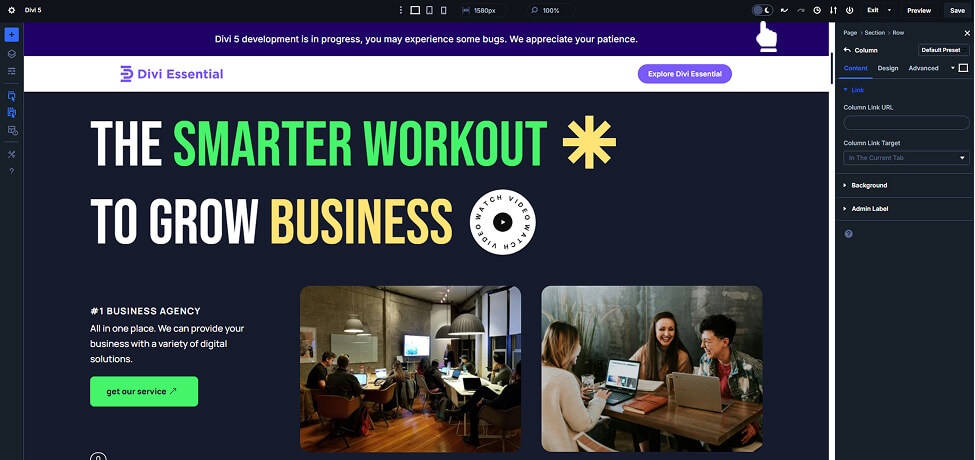
H. Compact Docked Panels

Divi 5 replaces the large, overlapping modal windows of Divi 4 with smaller, docked panels that anchor to the sides of the interface. Now, you can dock your settings panels to the sides of the screen, keeping your design workspace clutter-free.
Gone are the huge, overlapping modal windows from Divi 4. Now, you can dock your settings panels to the sides of the screen, keeping your design workspace clutter-free.
Behind the Feature: Docked panels stay out of the way, so you can keep working on your design without any overlap. Imagine designing a complex layout for a store. You can dock the product category settings and promotional banner settings to the sides, adjusting them without covering up your design.
Why You’ll Love It:
- Clear Design Space: The design canvas stays unobstructed, giving you a clear view of your layout.
- Simultaneous Access: You can open multiple panels and manage them without interfering with the design.
I. No-Animation, Instant UI
Divi 5 has been reworked for speed—by cutting out unnecessary animations and bloated features. If you’re on a tight deadline, the fast feedback will help you iterate designs quickly without being slowed down by unnecessary animations.
Behind the Feature: The focus is on simplicity and speed, giving you a leaner, faster interface.
Why You’ll Love It:
- Faster Load Times: No more waiting for animations to load. The builder feels snappy and responsive.
- Immediate Feedback: When you make changes, you’ll see them right away—no lag.
J. Performance-Optimized Core
Divi 5 brings a noticeable boost in speed—it’s smoother, snappier, and just feels better to work with compared to Divi 4.
Behind the Feature:
Divi 5 was rebuilt with a cleaner, optimized codebase that cuts down on unnecessary bloat. Plus, it now runs on a block-based architecture, which seriously improves how fast things render and respond.
Why You’ll Love It:
- Quicker Load Times: The builder opens faster, so you’re not stuck waiting around to get started.
- Efficient Design Process: Every edit feels instant. Transitions are smooth, and you get immediate feedback as you work.
How Does Divi 5 Change the Game for Designers?
With all these improvements, Divi 5 gives you even more control over your designs.
- Streamlined Workflow: Features like one-click editing and right-click controls reduce the steps you need to take, making your design process way more intuitive.
- Enhanced Customization: Dockable panels and tabbed settings let you organize your workspace exactly how you like, making multitasking a breeze.
- Improved Navigation: Breadcrumbs and click-mode interactions make it easier to move through complex designs without losing your place.
Even though the interface feels familiar, these enhancements make Divi 5 a major upgrade. You’ll be designing faster, with more control, and with less hassle.
Bonus: Divi AI Integration
Divi 5 also integrates Divi AI, helping you generate content and layouts quickly, while staying on-brand. Whether you need on-brand content or full website layouts, Divi AI helps speed up the design process without sacrificing quality.
Wrap-up
Divi 5 packs in a ton of upgrades that make designing smoother, faster, and way more in your control. With features like one-click editing, right-click options, dockable panels, and canvas scaling, everything just feels easier and more intuitive.
If you haven’t tried Divi 5 Interface yet, now’s the time—jump in and see how much more streamlined your workflow can be.
Frequently Asked Questions about the Divi 5 Interface
What’s new with the Divi 5 interface?
Divi 5 gives you way more control over your design process. It’s faster, cleaner, and super intuitive—things like one-click editing and dockable panels really speed things up.
How does Divi 5 make designing faster?
You can now click directly on elements to tweak settings, use right-click shortcuts to copy styles or undo changes, and the whole interface runs smoother thanks to a more efficient codebase.
Is Divi 5 still easy to use if I’m used to Divi 4?
Totally. Even though Divi 5 brings a lot of improvements, the layout and structure still feel familiar. So, you won’t be starting from scratch—it’s more like a smoother version of what you already know.
How does Divi 5 help with mobile-friendly designs?
With Divi 5, you can resize the design canvas right inside the builder to see how things look on phones, tablets, or desktops—no need to switch tools or devices.
Does Divi 5 come with any cool new extras?
Yes! Divi AI is now built in—it helps generate content and layouts quickly while keeping everything on-brand.